カレンダー予約の説明文をHTMLで装飾する方法
更新

予約枠の説明文をHTMLで装飾する手順
★カレンダー予約機能の予約枠設定にて、HTMLタグを使って説明文の見た目をカスタマイズする方法を解説します。

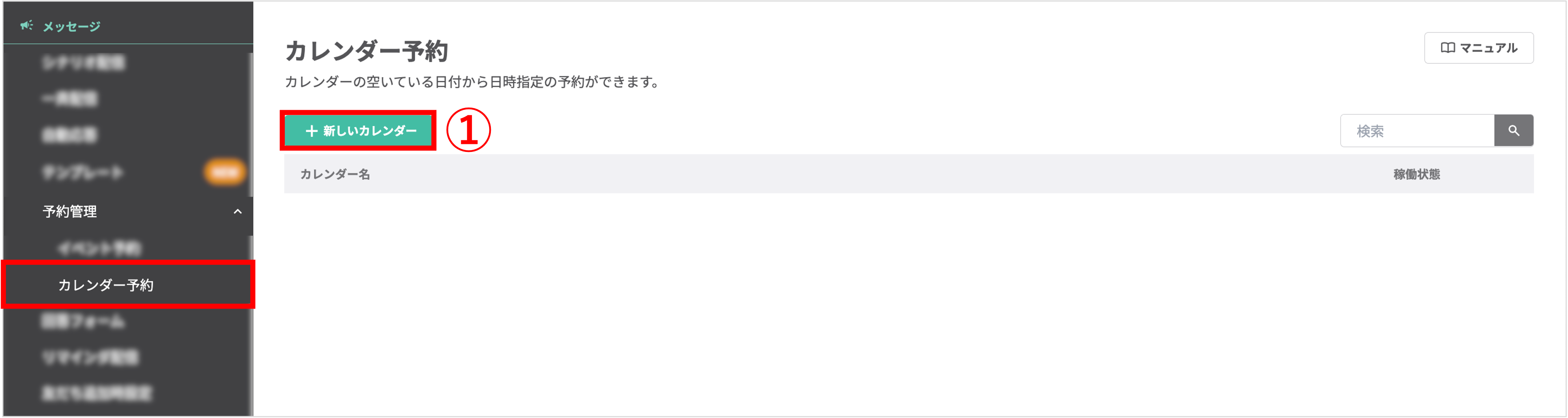
左メニュー>「予約管理」>「カレンダー予約」をクリックします。
①〔+新しいカレンダー〕ボタンをクリックします。既存のカレンダーでフォローアクションを設定したい場合は、カレンダー名をクリックします。

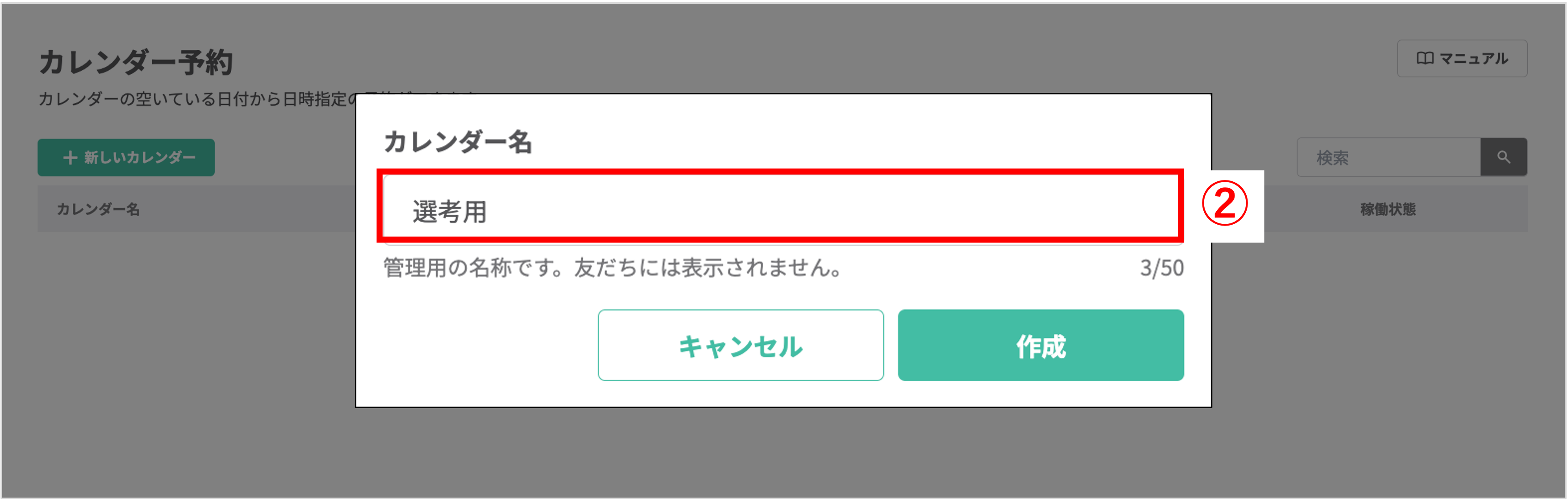
②カレンダー名を入力し、〔作成〕ボタンをクリックします。

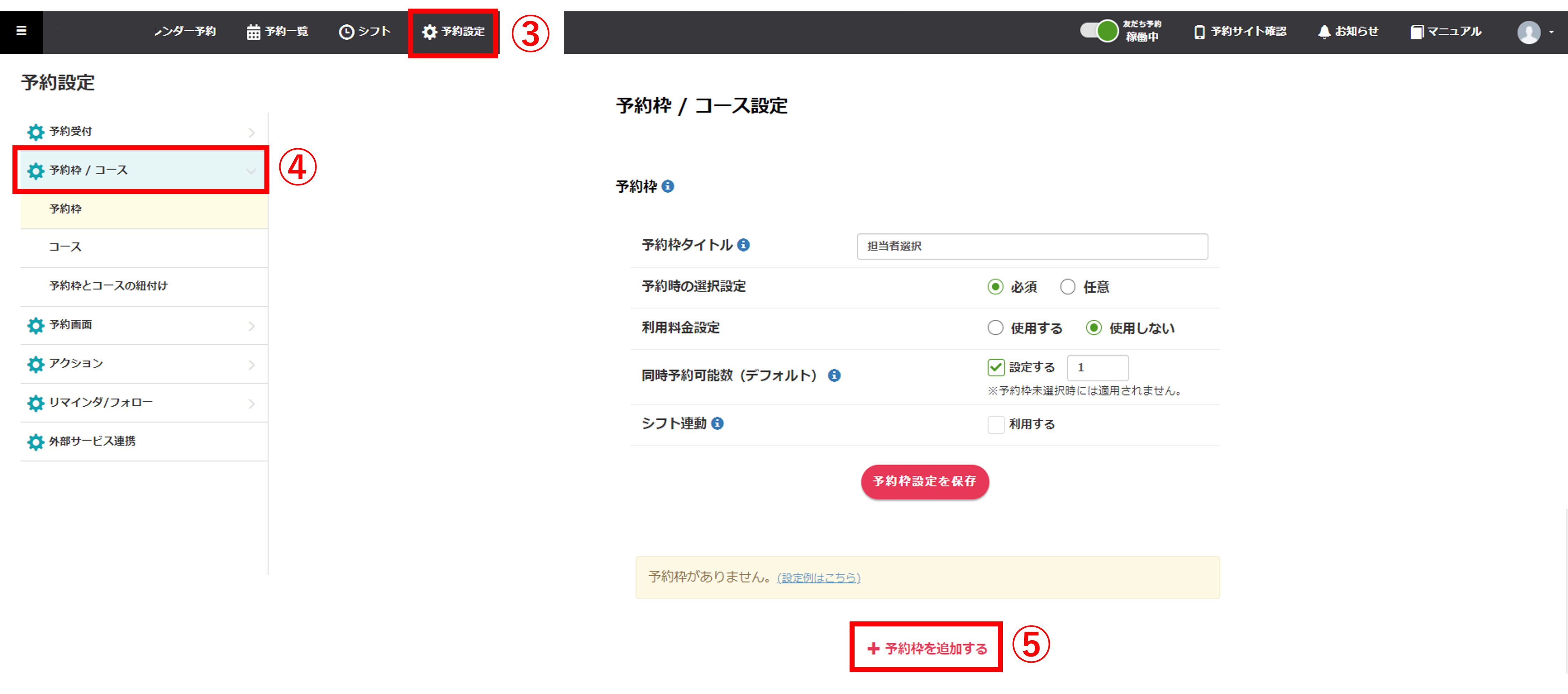
③〔⚙予約設定〕をクリックします。
④〔⚙予約枠/コース〕をクリックします。
⑤〔+予約枠を追加する〕ボタンをクリックします。
※予約枠の詳しい設定方法はこちら

⑥『アイコンを設定する』の上にある画像をクリックしてアイコンを設定/変更をすることができます。
⑦『予約枠名』を入力します。
⑧『同時予約可能数』で同時予約可能数(デフォルト)で設定したデフォルト値以外を設定する場合は【個別に設定】を選択し、下の枠に数値を入力します。
※ここでの『同時予約可能数』とは、予約枠ごとで予約を受け付けられる数を指します。
※予約枠ごとに定員を設定する方法はこちら
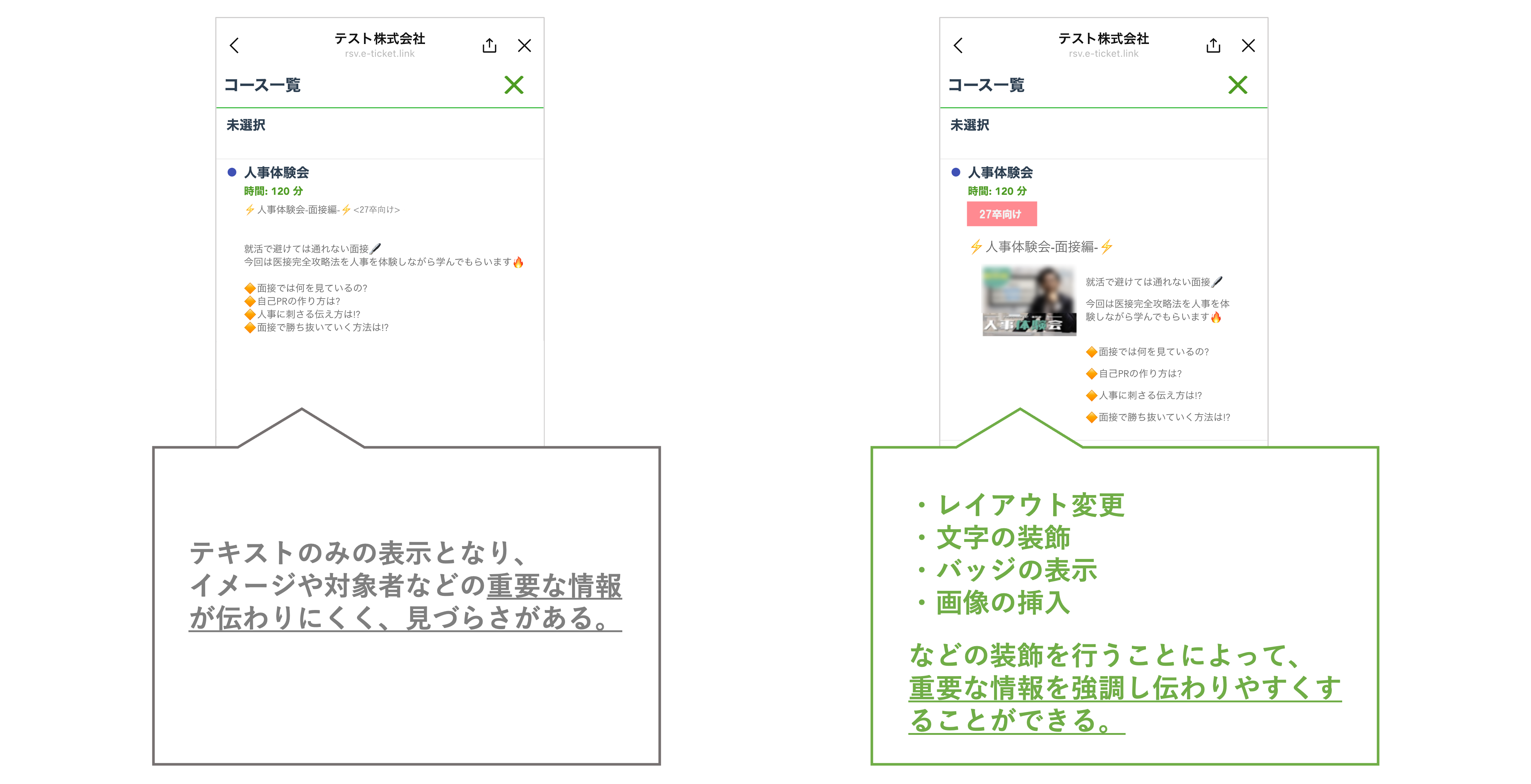
⑨『説明文』の【HTMLモード】をオンにして入力窓にHTMLタグを入力します。
※許可されていないタグ・属性を使用した場合、友だち予約画面には正しく反映されません。
“a”,”abbr”,”address”,”article”,”aside”,”b”,”bdi”,”bdo”,”blockquote”,”br”,”caption”,
“cite”,”code”,”col”,”colgroup”,”data”,”dd”,”dfn”,”div”,”dl”,”dt”,”em”,”figcaption”,
“figure”,”footer”,”h1″,”h2″,”h3″,”h4″,”h5″,”h6″,”header”,”hgroup”,”hr”,”i”,”img”,
“kbd”,”li”,”main”,”mark”,”nav”,”ol”,”p”,”pre”,”q”,”rb”,”rp”,”rt”,”rtc”,”ruby”,
“s”,”samp”,”section”,”small”,”span”,”strong”,”style”,”sub”,”sup”,”table”,”tbody”,
“td”,”tfoot”,”th”,”thead”,”time”,”tr”,”u”,”ul”,”var”,”wbr”
基本
・class
・style
imgタグ
・class
・style
・src
aタグ
・class
・style
・href
・name
・target
⑩『友だち予約可能条件の設定』を任意で設定します。
※詳しい方法はこちら
⑪『表示設定』から、予約枠の表示・非表示を選択します。
⑫〔予約枠を登録する〕ボタンをクリックして設定を保存します。
コースの説明文のレイアウトをカスタマイズする方法
★カレンダー予約機能のコース設定にて、HTMLタグを使って説明文の見た目をカスタマイズする方法を解説します。

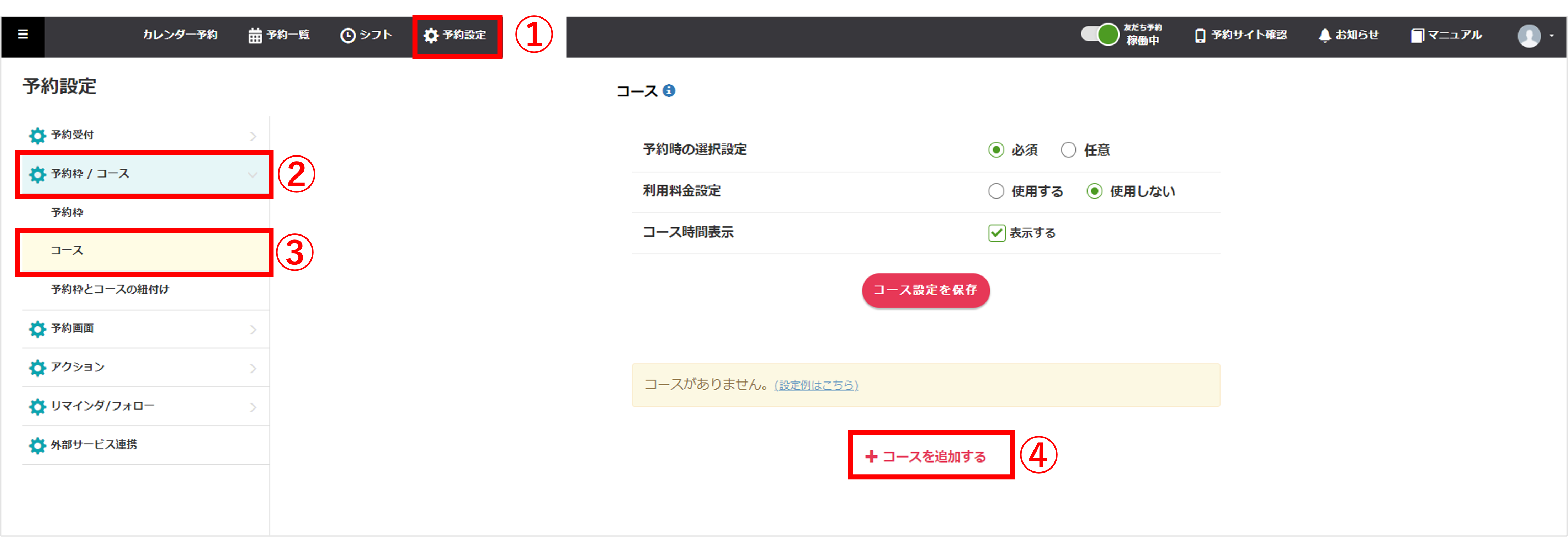
①〔⚙予約設定〕をクリックします。
②〔⚙予約枠/コース〕をクリックします。
③〔コース〕をクリックします。
④〔+コースを追加する〕ボタンをクリックします。
※コースの詳しい設定方法はこちら

⑤『コース名』を入力します。
⑥『カラー』を選択します。
⑦『所要時間』を設定します。
※管理画面側では、「所要時間」で表示され、予約を受け付けられるかどうかの計算も「所要時間」で行われます。
⑧『表示時間』を設定したい場合は【設定する】にチェックを入れて表示時間を設定します。
※所要時間とは別に、友だちに表示したい時間を設定できます。
※友だちに表示する時間の設定方法はこちら
⑨『説明文』の【HTMLモード】をオンにして入力窓にHTMLタグを入力します。
※許可されていないタグ・属性を使用した場合、友だち予約画面には正しく反映されません。
”a”,”abbr”,”address”,”article”,”aside”,”b”,”bdi”,”bdo”,”blockquote”,”br”,”caption”,
”cite”,”code”,”col”,”colgroup”,”data”,”dd”,”dfn”,”div”,”dl”,”dt”,”em”,”figcaption”,
”figure”,”footer”,”h1″,”h2″,”h3″,”h4″,”h5″,”h6″,”header”,”hgroup”,”hr”,”i”,”img”,
“kbd”,”li”,”main”,”main”,”mark”,”nav”,”ol”,”p”,”pre”,”q”,”rb”,”rp”,”rt”,”rtc”,”ruby”,
“s”,”samp”,”section”,”small”,”span”,”strong”,”style””sub”,”sup”,”table”,”tbody”,
”td”,”tfoot”,”th”,”thead”,”time”,”tr”,”u”,”ul”,”var”,”wbr”
基本
・class
・style
imgタグ
・class
・style
・src
aタグ
・class
・style
・href
・name
・target
⑩『友だち予約可能条件の設定』を任意で設定します。
※詳しい設定方法はこちら
⑪『表示設定』から、予約枠の表示・非表示を選択します。
⑫〔コースを登録する〕ボタンをクリックして設定を保存します。
関連記事
この記事が役に立ったら「いいね」を押してください!