【視覚で差がつく!】フレックスメッセージで作る魅力的な社員紹介
更新
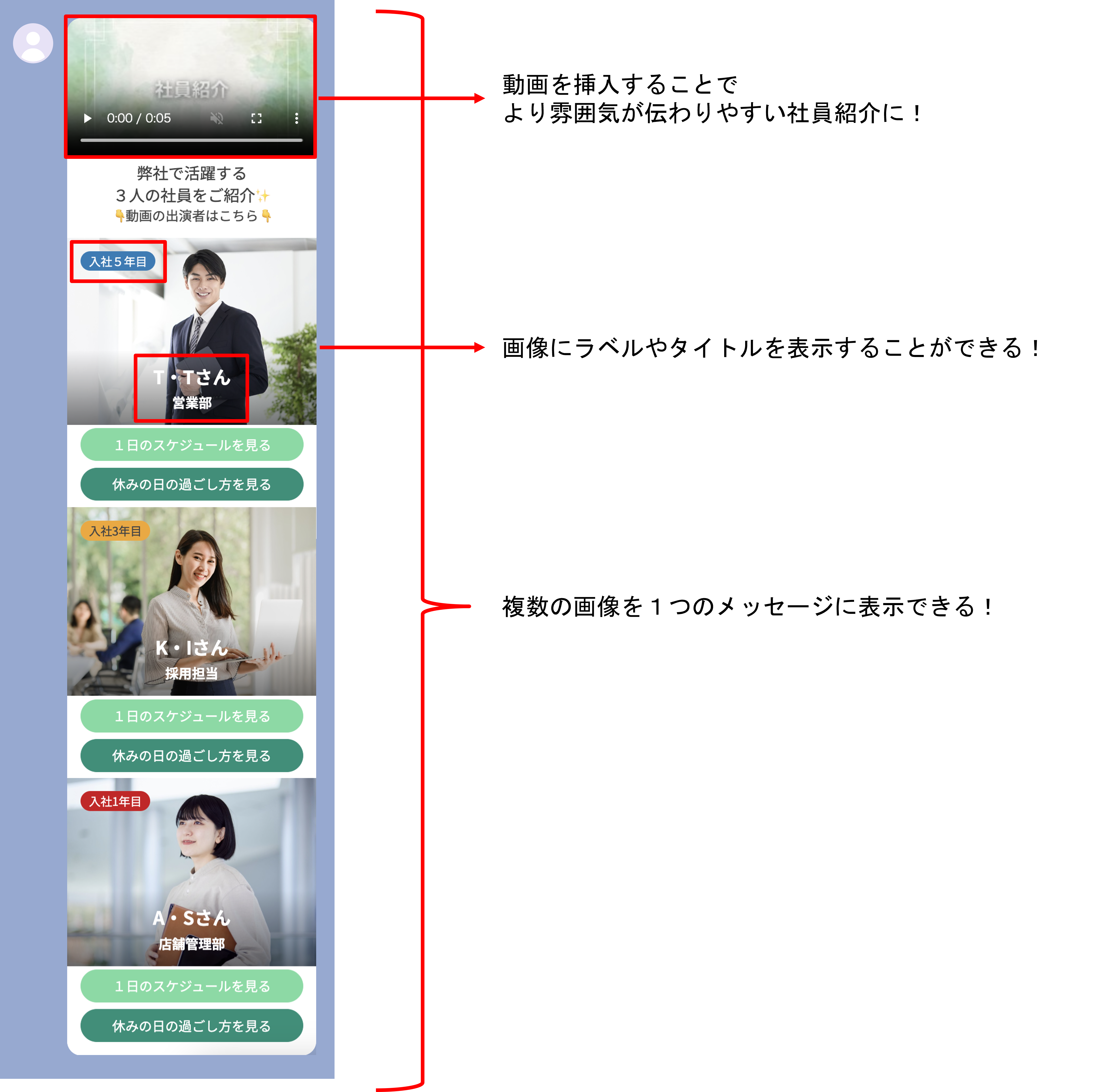
★「フレックスメッセージ」機能を活用することで、動画・テキスト・画像・ボタンなどを組み合わせ、視認性の高いメッセージを作成できます。
社員紹介では、プロフィールや紹介動画に加え、「1日のスケジュールを見る」などのボタンを設置することで、友だちが自分で情報を選んで閲覧できるようになります。
<イメージ>

準備
★ボタンをタップした際に送信する画像テンプレートを事前に作成します。
<イメージ>

★1人目の「1日のスケジュール」ボタン用の画像テンプレートを作成します。

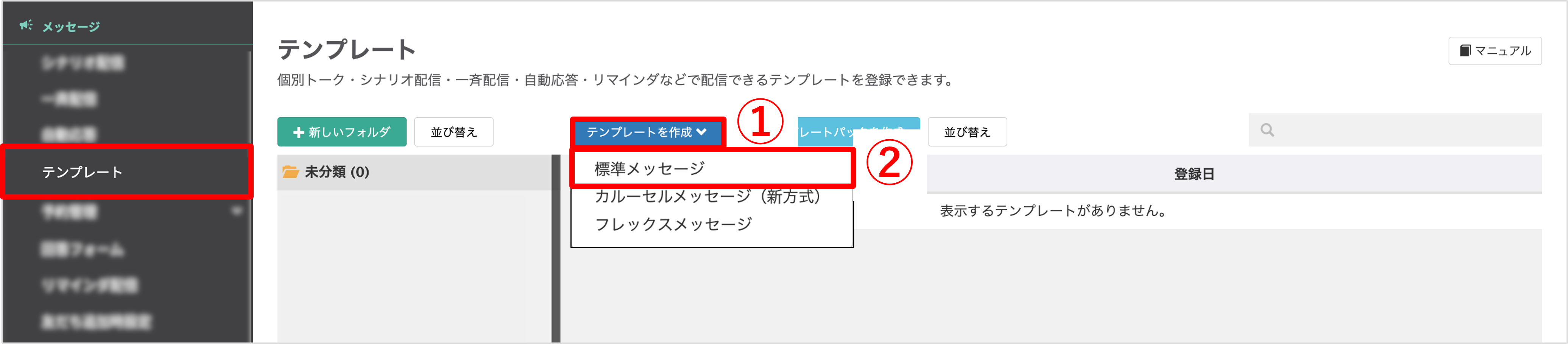
左メニュー>「テンプレート」をクリックします。
①〔テンプレートを作成〕ボタンをクリックします。
②「標準メッセージ」を選択します。

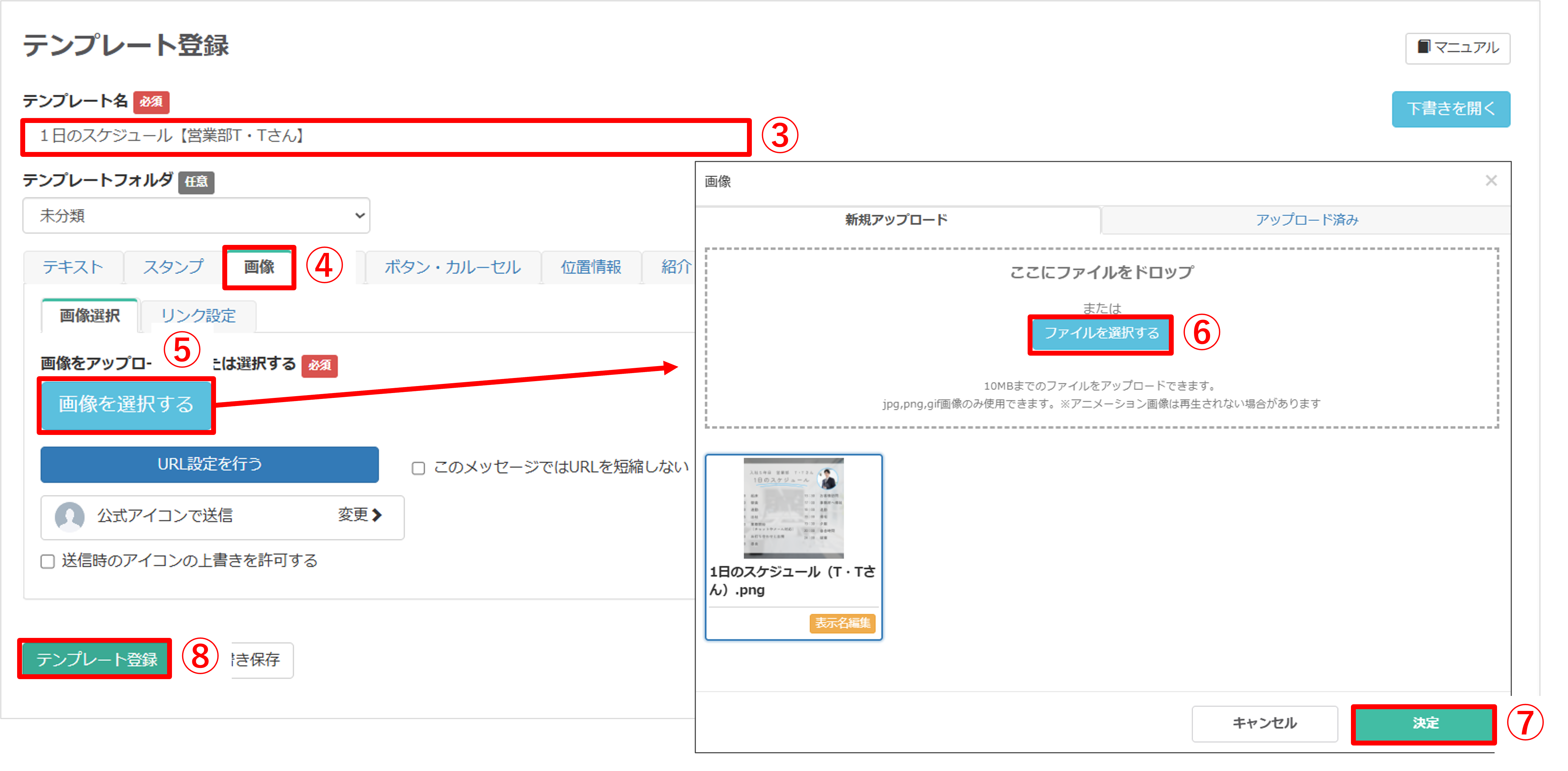
③『テンプレート名』を入力します。(管理用のため学生側には表示されません)
④『画像』タブに切り替えます。
⑤〔画像を選択する〕ボタンをクリックします。
⑥〔ファイルを選択する〕ボタンをクリックします。
⑦〔決定〕ボタンをクリックします。
⑧〔テンプレート登録〕ボタンをクリックして登録完了です。
※選択肢をタップした際に送信したい画像テンプレートを①~⑧の手順を繰り返して作成してください。
作成方法
★社員紹介用のフレックスメッセージを作成する方法を解説します。
※フレックスメッセージについてはこちら
※プレミアムプラン以上対象

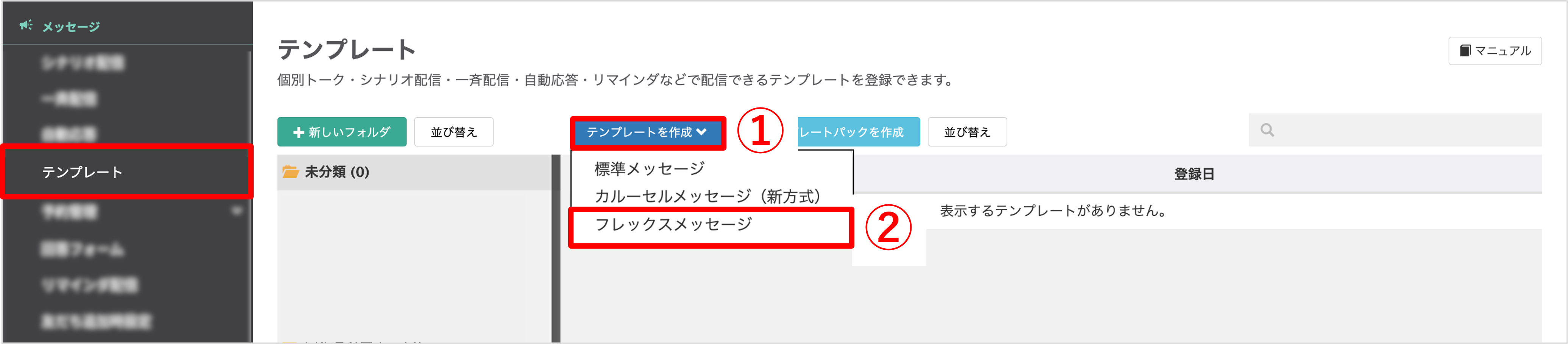
左メニュー>「テンプレート」をクリックします。
①〔テンプレートを作成〕ボタンをクリックします。
②「フレックスメッセージ」を選択します。

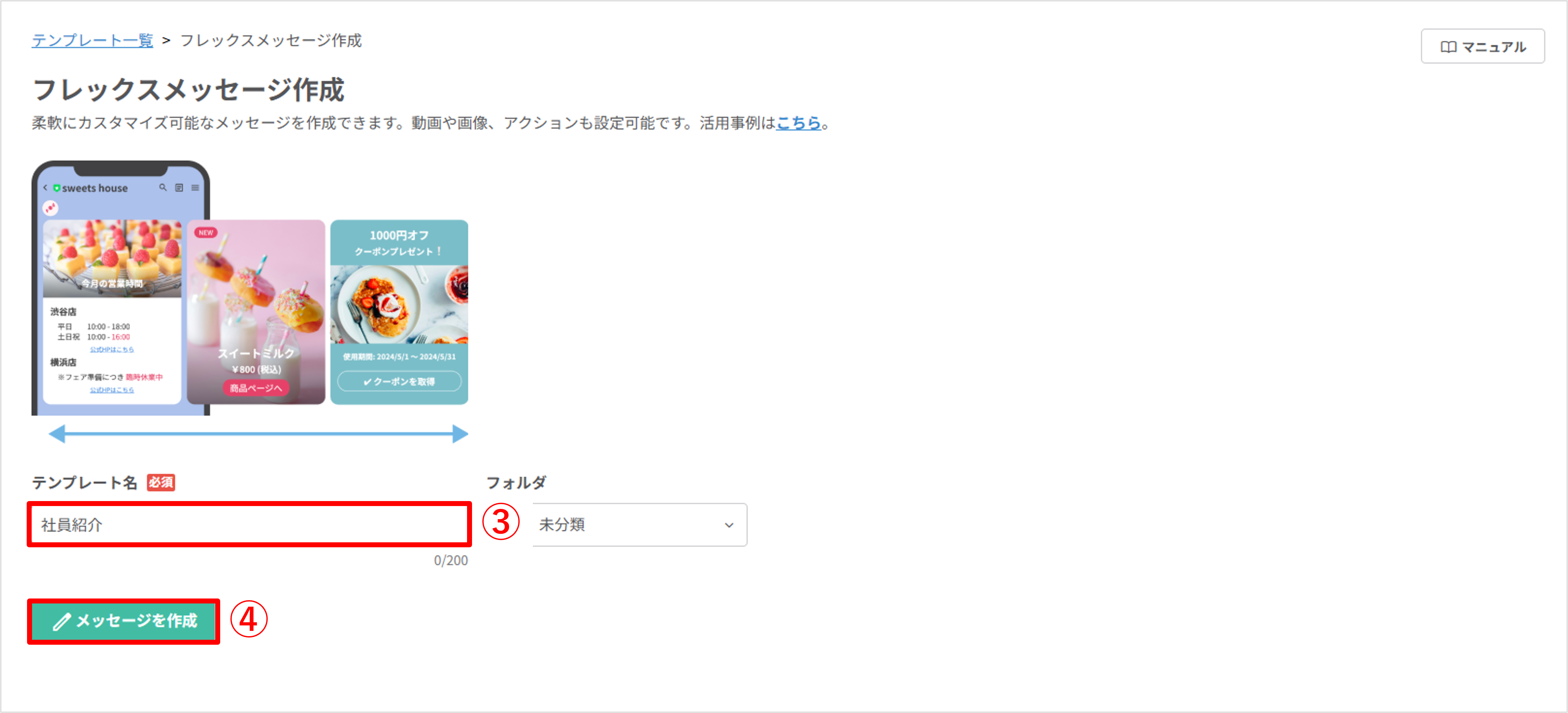
③「テンプレート名」を入力します。(管理用のため学生側には表示されません)
④〔メッセージを作成〕ボタンをクリックします。
★まず、1段目に表示する動画のブロックを設定します。

⑤〔+ブロックを追加〕ボタンをクリックします。
⑥「動画」を選択して、動画を設定します。
⑦「動画」から表示したい動画をアップロードします。
※動画ブロックは複数配置できません。

⑩ブロックの「余白」で「両広」を選択します。
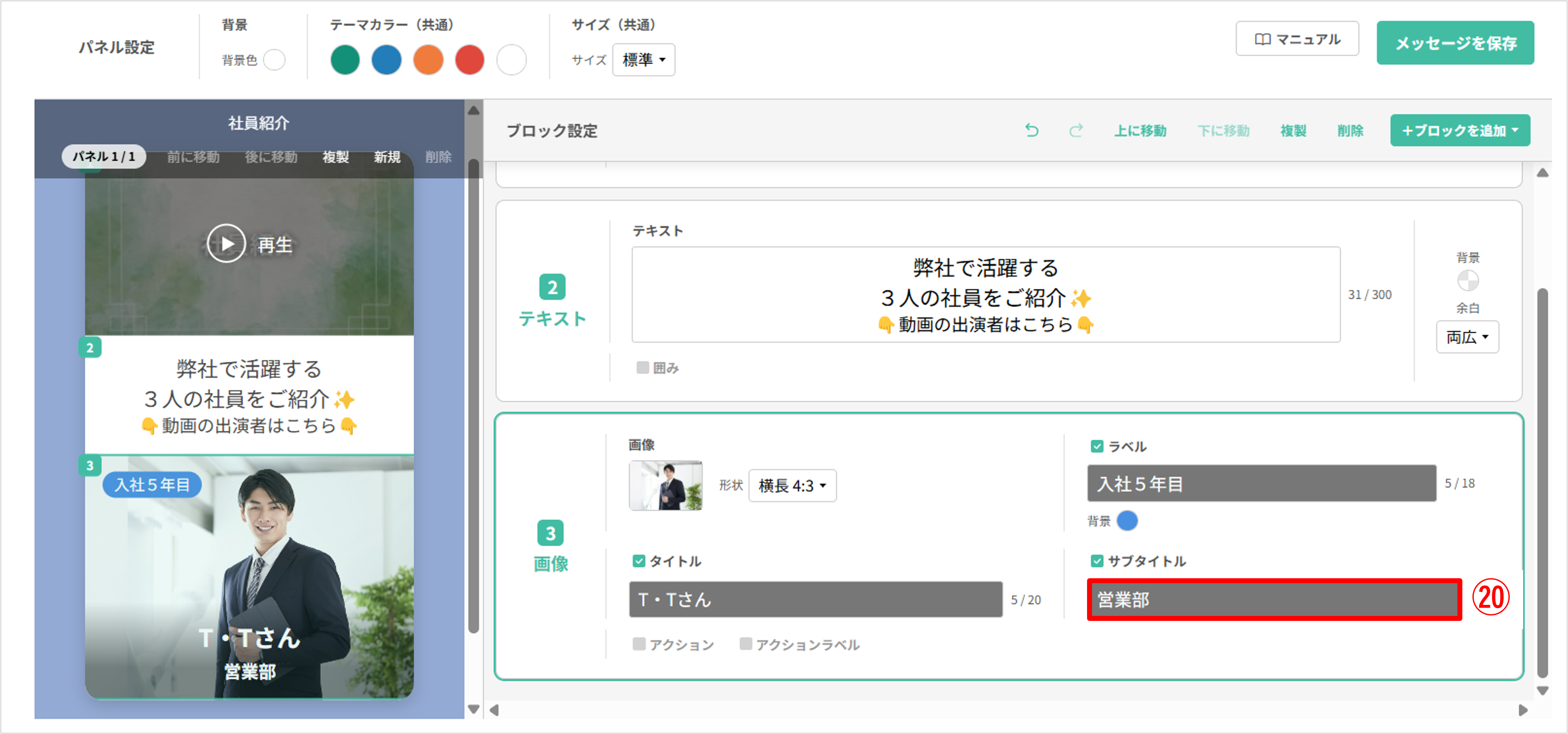
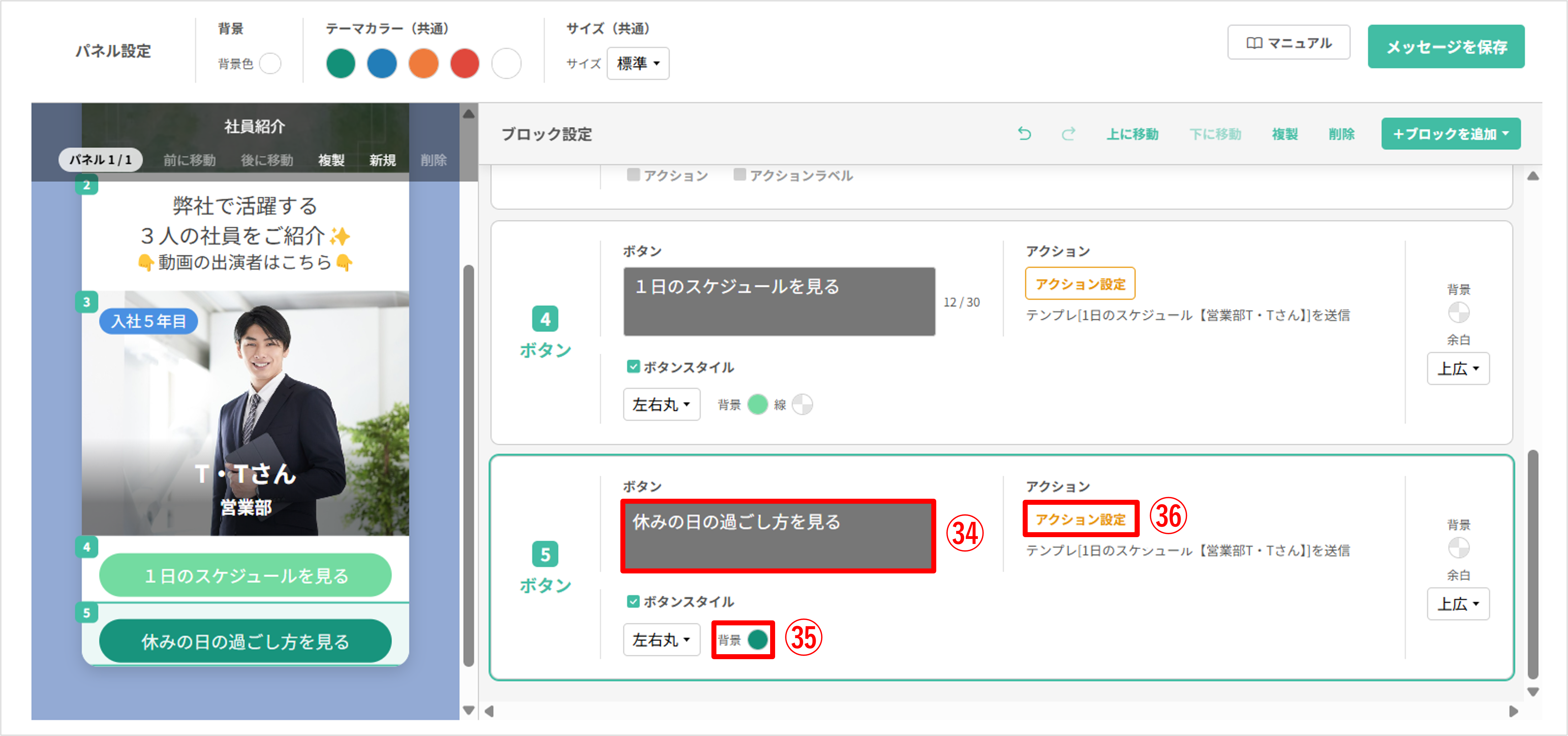
★次に、3段目に表示する1人目の画像のブロックを設定します。

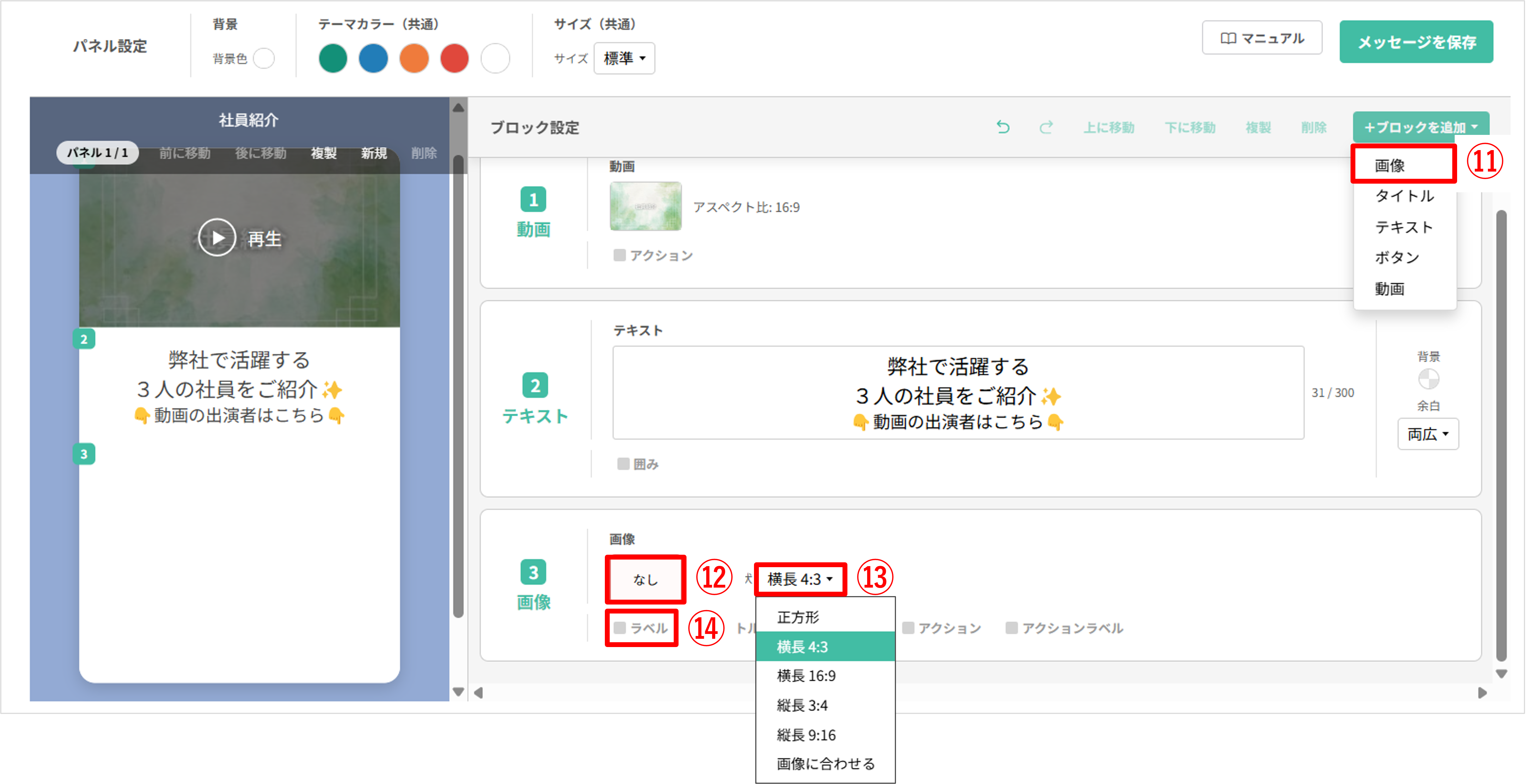
⑪〔+ブロックを追加〕ボタンから新たに『画像』のブロックを追加します。


★文字色を白に設定した場合、「月」のマークをクリックするとダークモードで表示できます。入力画面の背景が暗くなり、白い文字が読めるようになります。






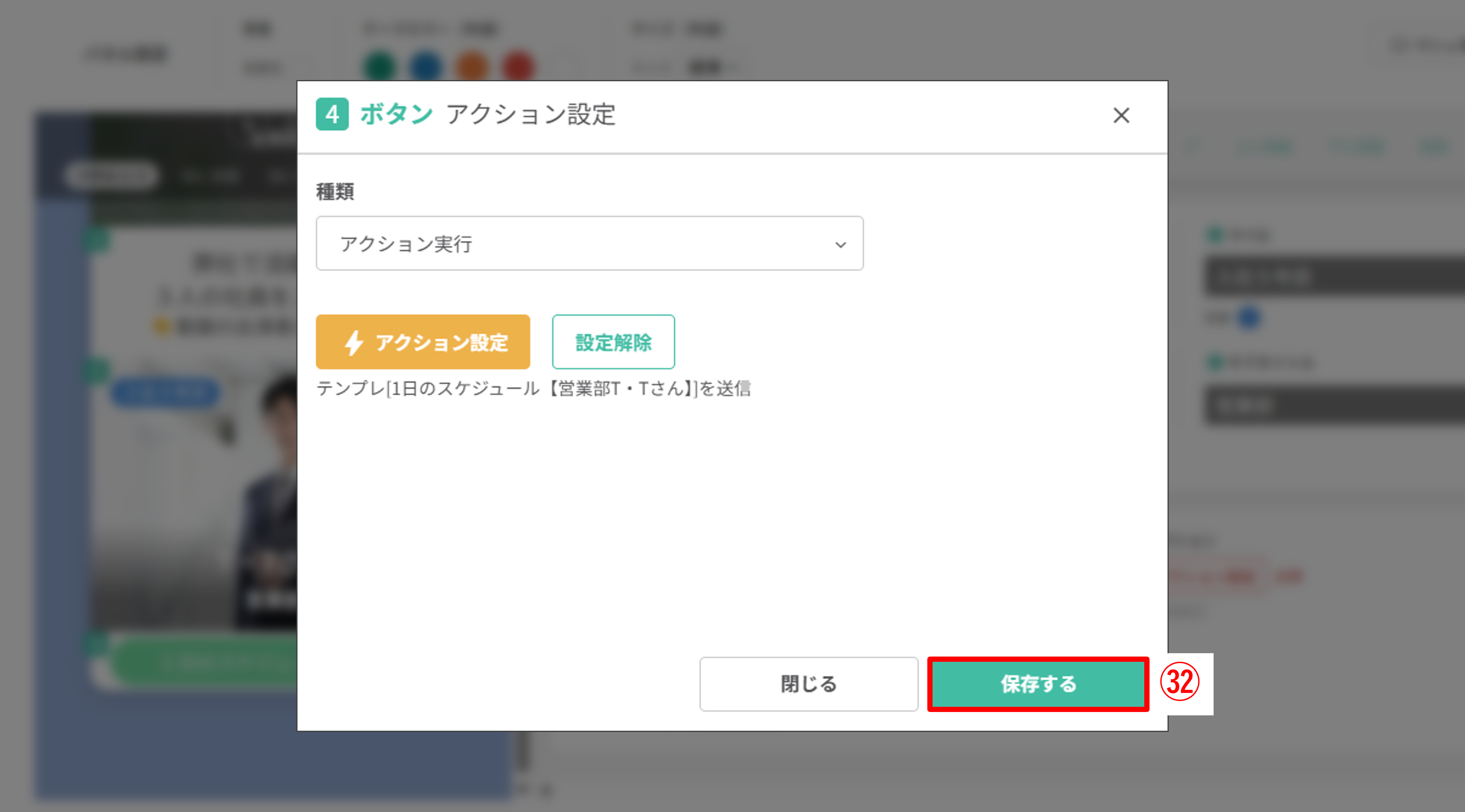
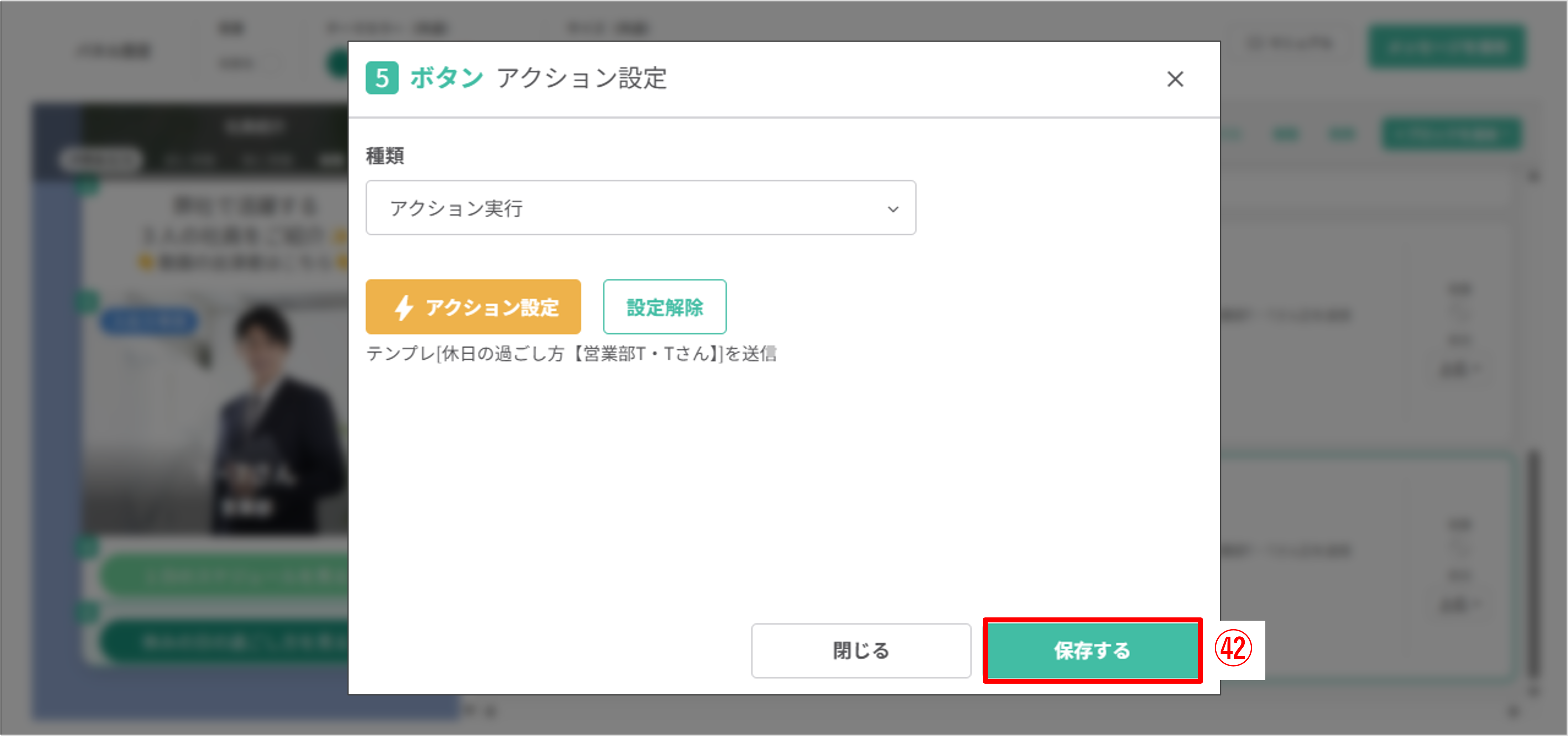
㉜〔保存する〕ボタンをクリックします。


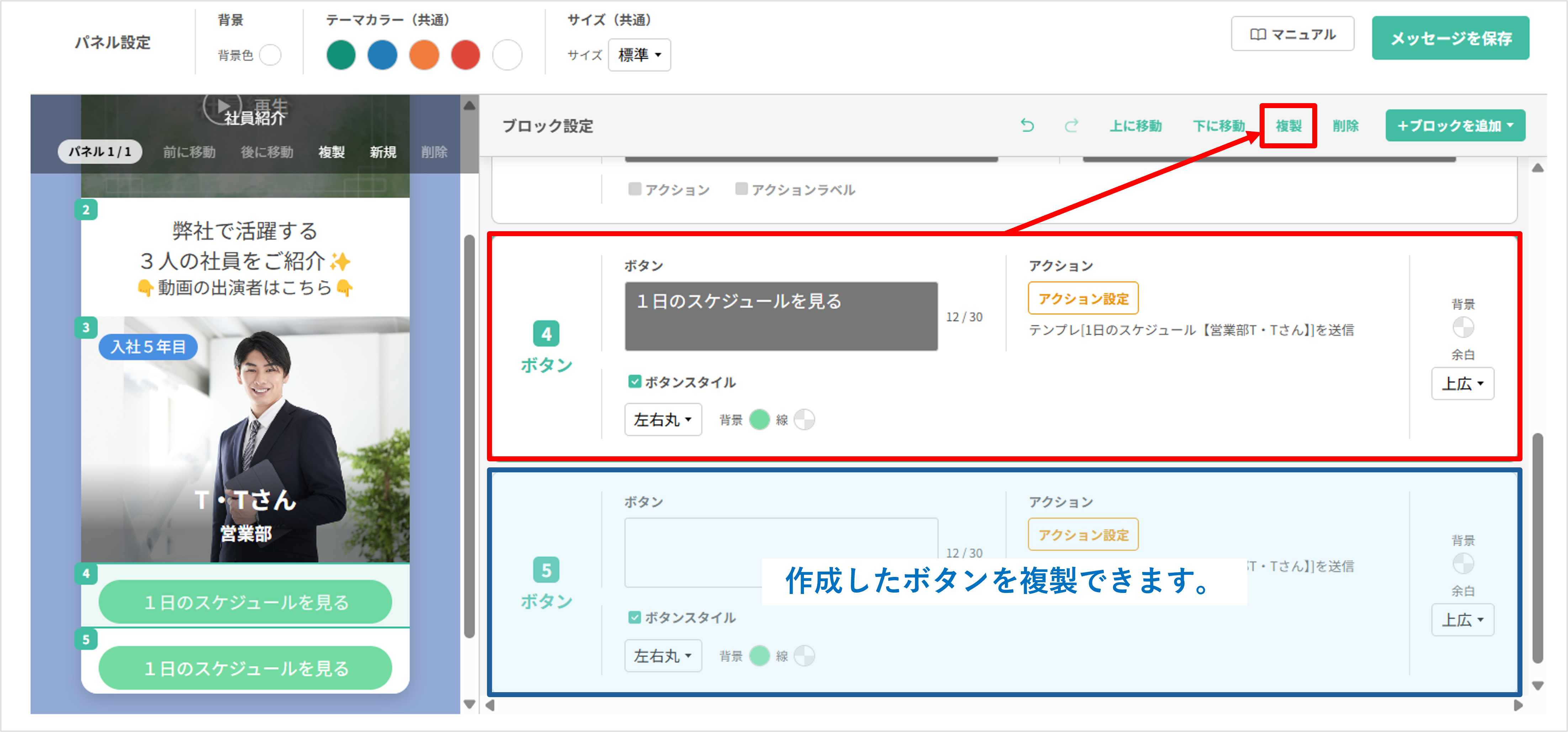
※複製した場合は、それぞれのブロックに合わせてテキストなどの内容を変更してください。






㊹〔メッセージを保存〕ボタンをクリックし、編集したフレックスメッセージを保存します。

㊺「タップ回数制限」や「PC版・通知欄での代替テキスト」、「URL設定」が表示されるため、必要に応じて修正・入力し、最後に〔保存〕ボタンをクリックしてフレックスメッセージの完成です。
※タップ回数制限についてはこちら
※PC版・通知欄での代替テキストについてはこちら
※URL設定についてはこちら
関連記事
この記事が役に立ったら「いいね」を押してください!