タブ付きリッチメニューの作成方法
更新
★〔画像をアップロードして作成〕を選択時に、タブ分けリッチメニューを作成する方法を解説します。
※〔テンプレートをベースに作成〕ボタンからリッチメニューを作成する方法はこちら

リッチメニューの画像作成
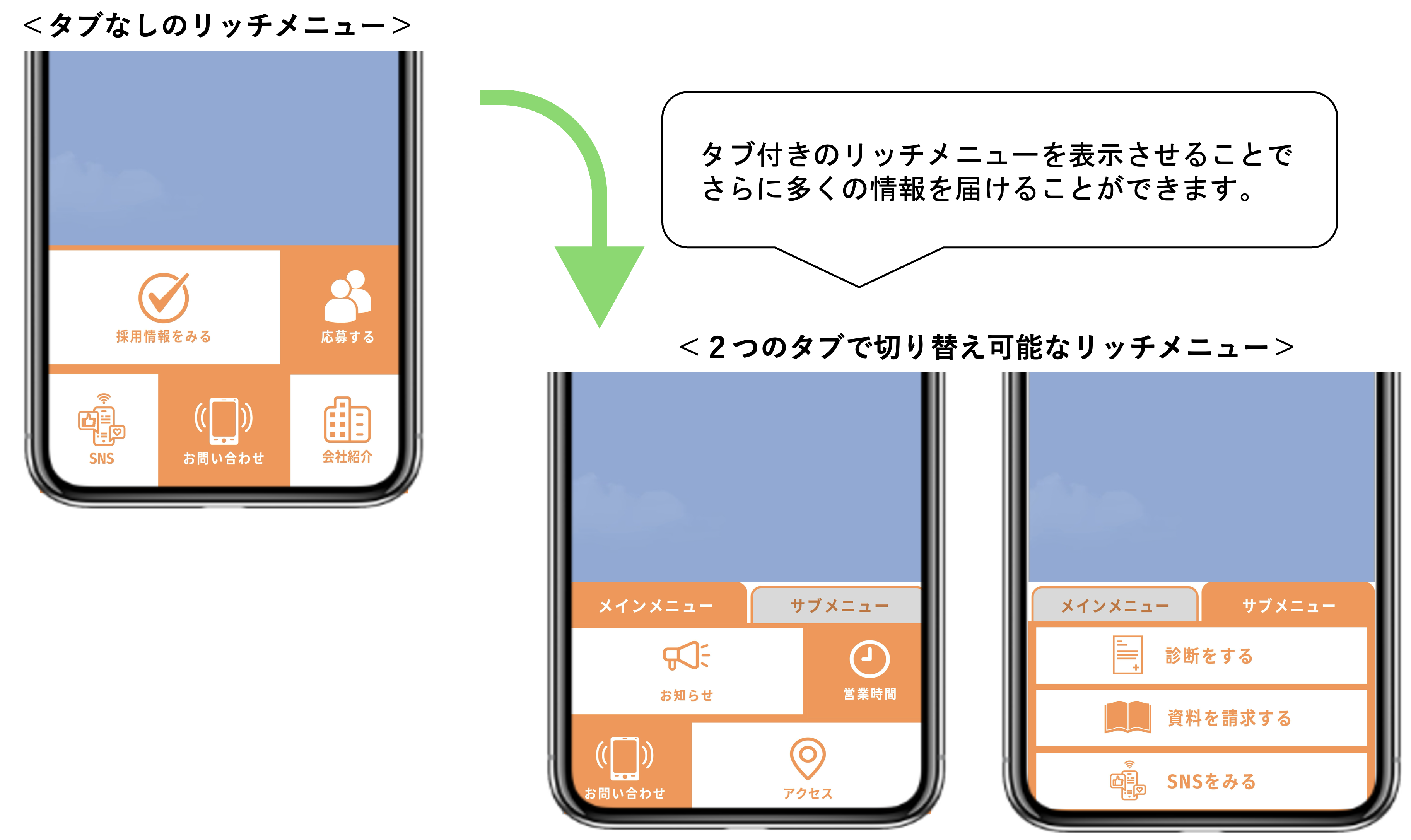
★タブ付きリッチメニュー画像を作成する際のポイントをご紹介します。

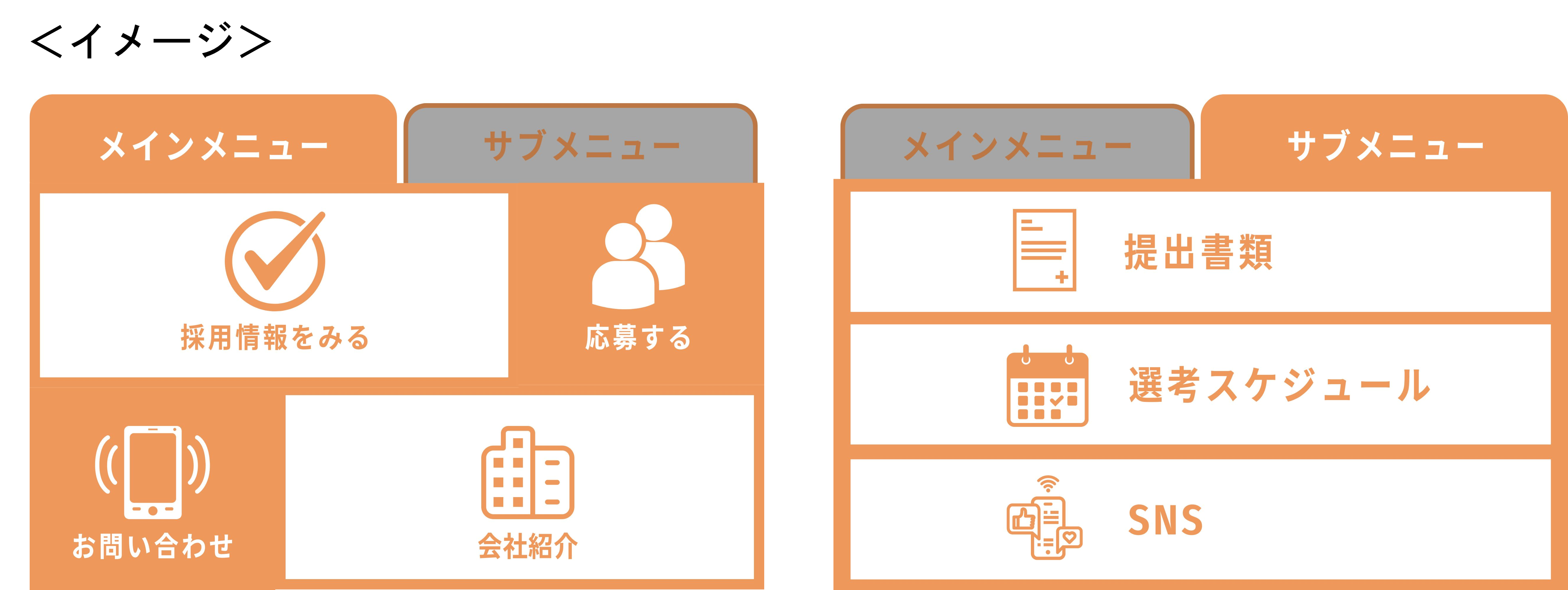
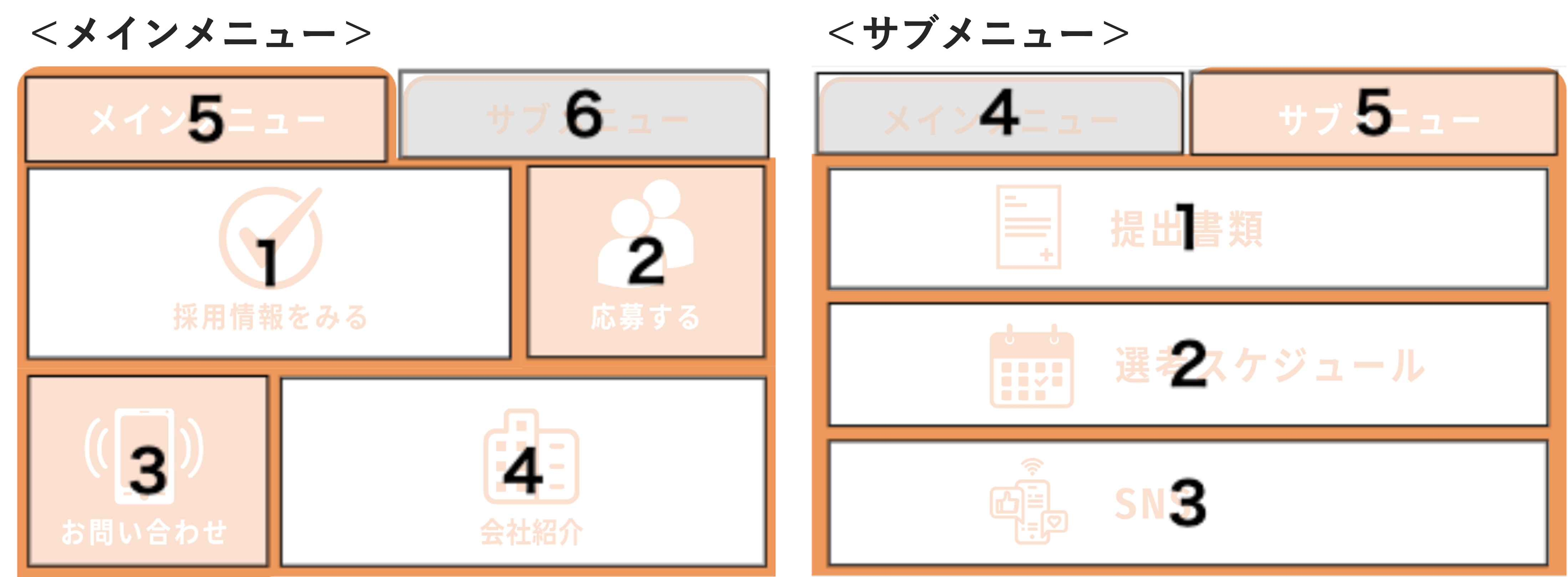
リッチメニューで使用する画像をタブの数分だけ作成します。
※上の画像の場合、「メインメニュー」と「サブメニュー」の切り替えタブがあるので、タブを含めた画像を2枚作成します。
サイズ:横2500px 縦1686px、または横2500px 縦843px
1MBまでのファイルをアップロードできます。
管理画面操作方法
メニュー画像の登録
★リッチメニュー画像の作成で作成したリッチメニューの画像を登録する方法を解説します。 まずは、作成した画像を1枚ずつ登録します。

左メニュー>「リッチメニュー」をクリックします。

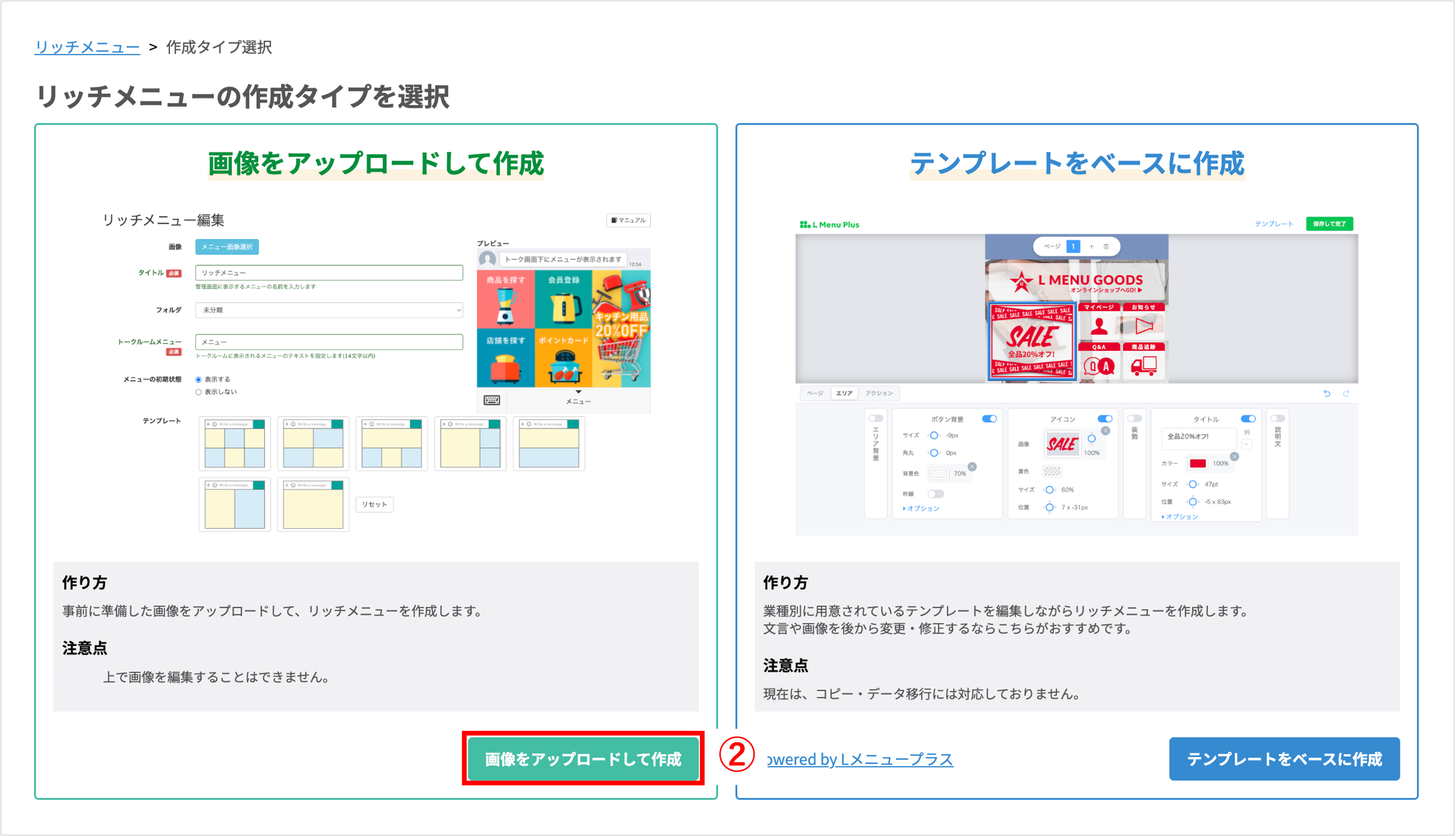
②〔画像をアップロードして作成〕ボタンをクリックします。

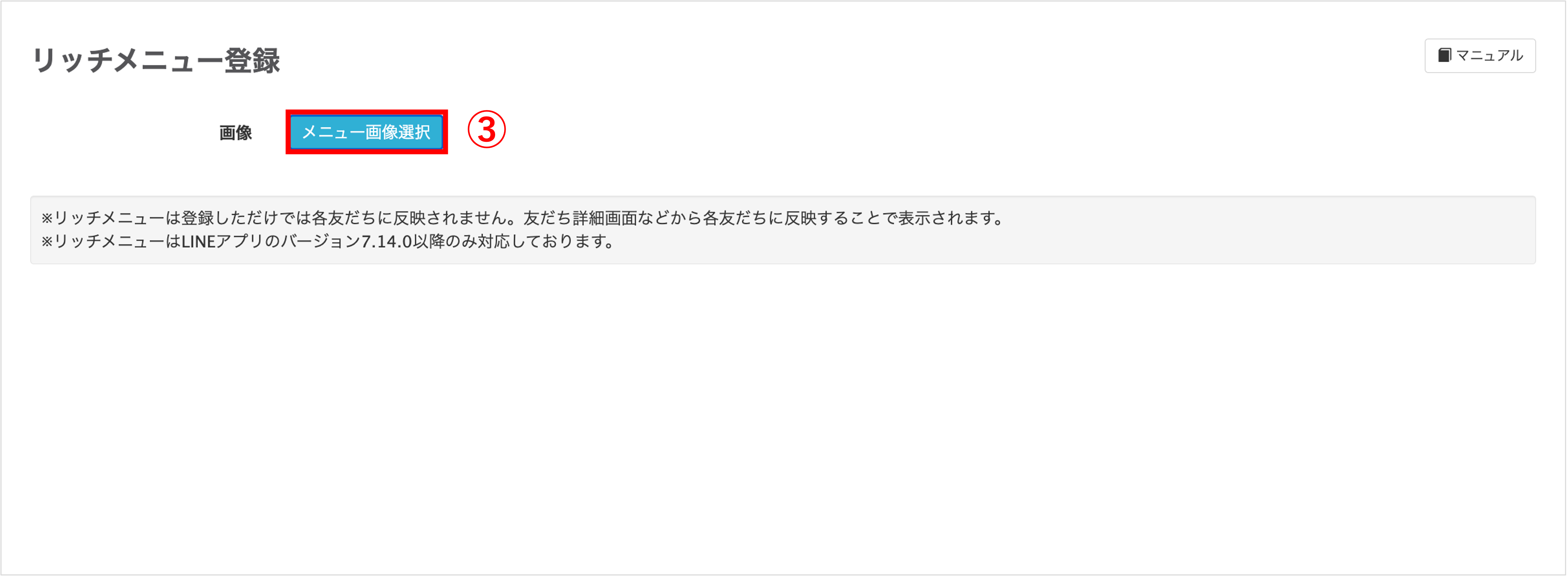
③〔メニュー画像選択〕ボタンをクリックします。

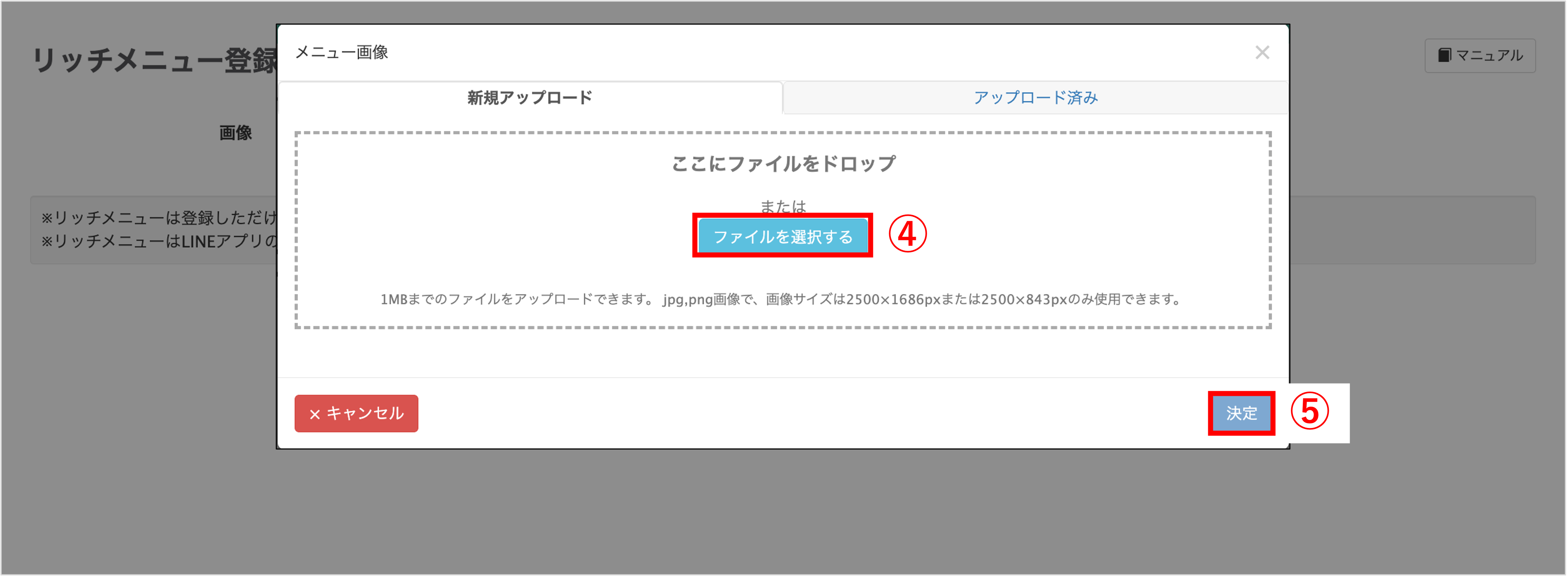
④〔メニュー画像選択〕ボタンをクリックし、リッチメニュー画像の作成で作成した画像をアップロードします。
⑤〔決定〕ボタンをクリックして画像を登録します。

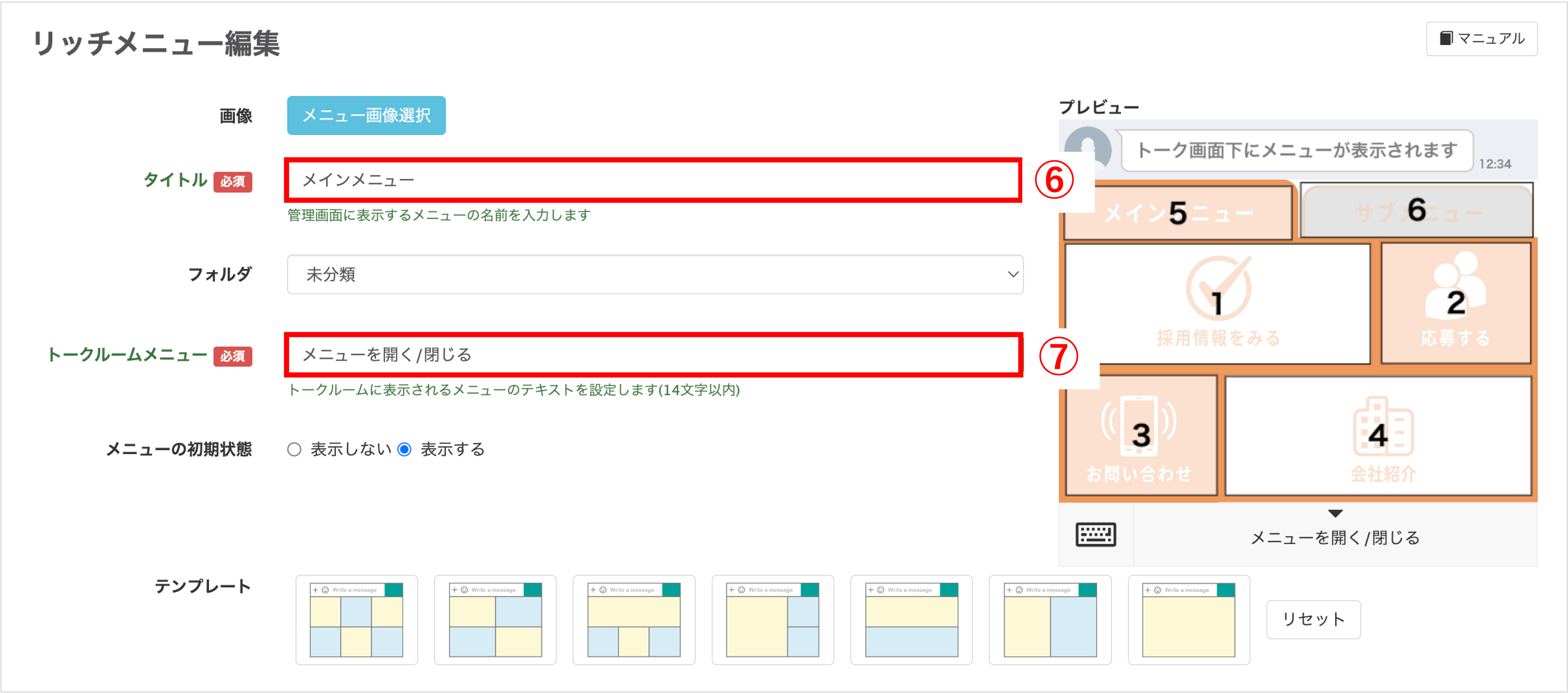
⑥『タイトル』を入力します。
⑦『トークルームメニュー』に表示されるテキストを入力します。

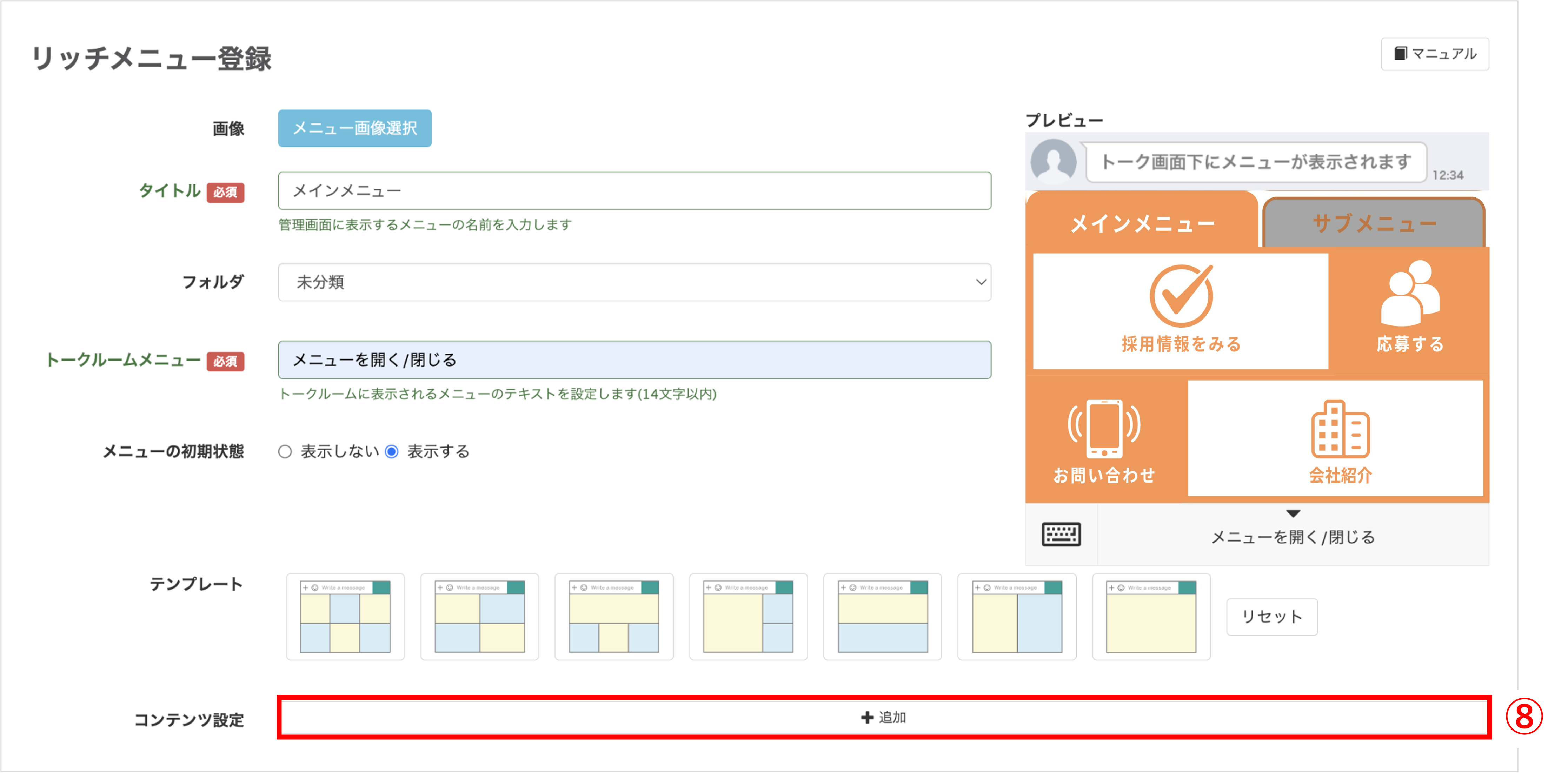
⑧〔+追加〕ボタンから1つずつボタンを追加します。

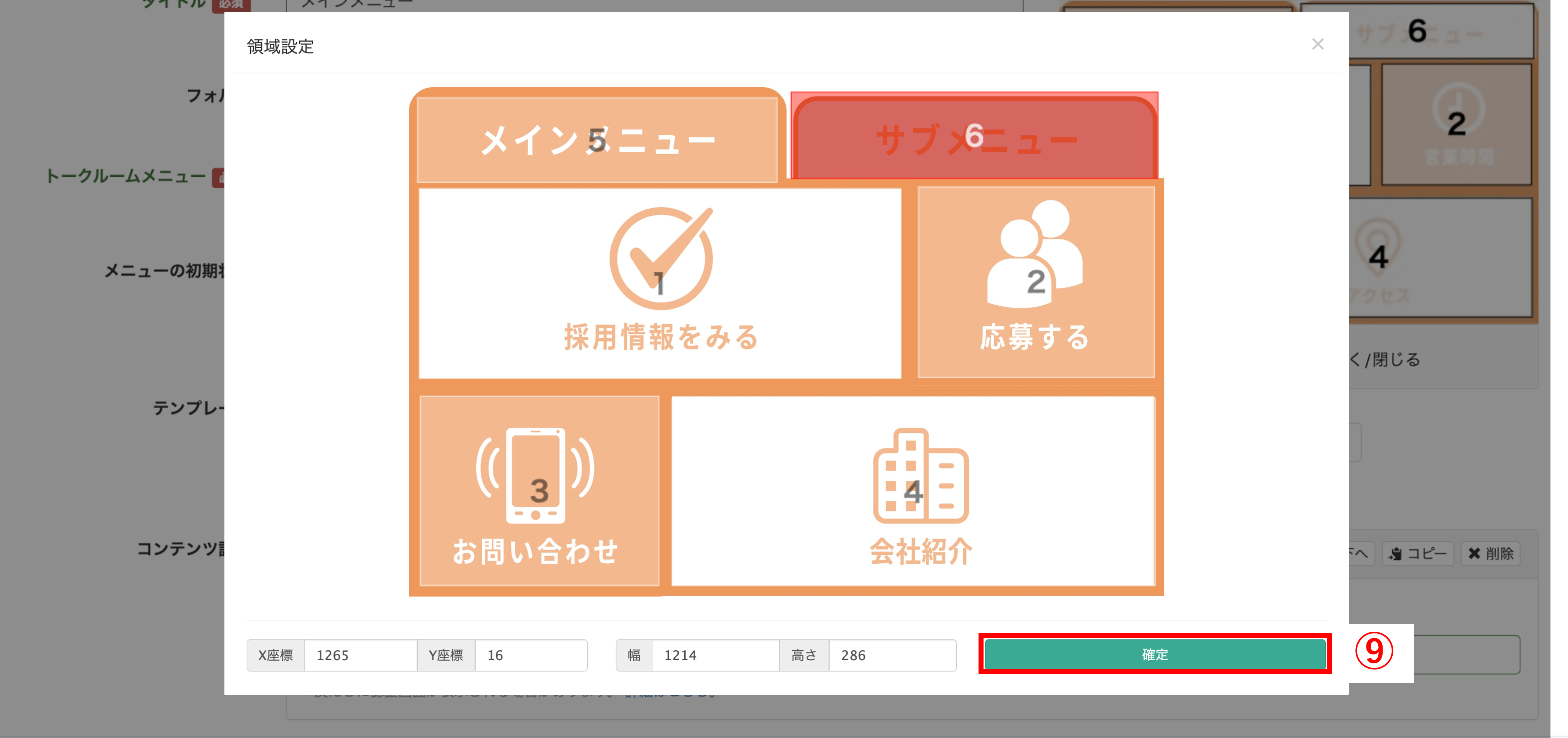
⑨ 領域設定が表示されますので、ボタンにしたい箇所をドラッグで範囲選択し、〔確定〕ボタンをクリックします。

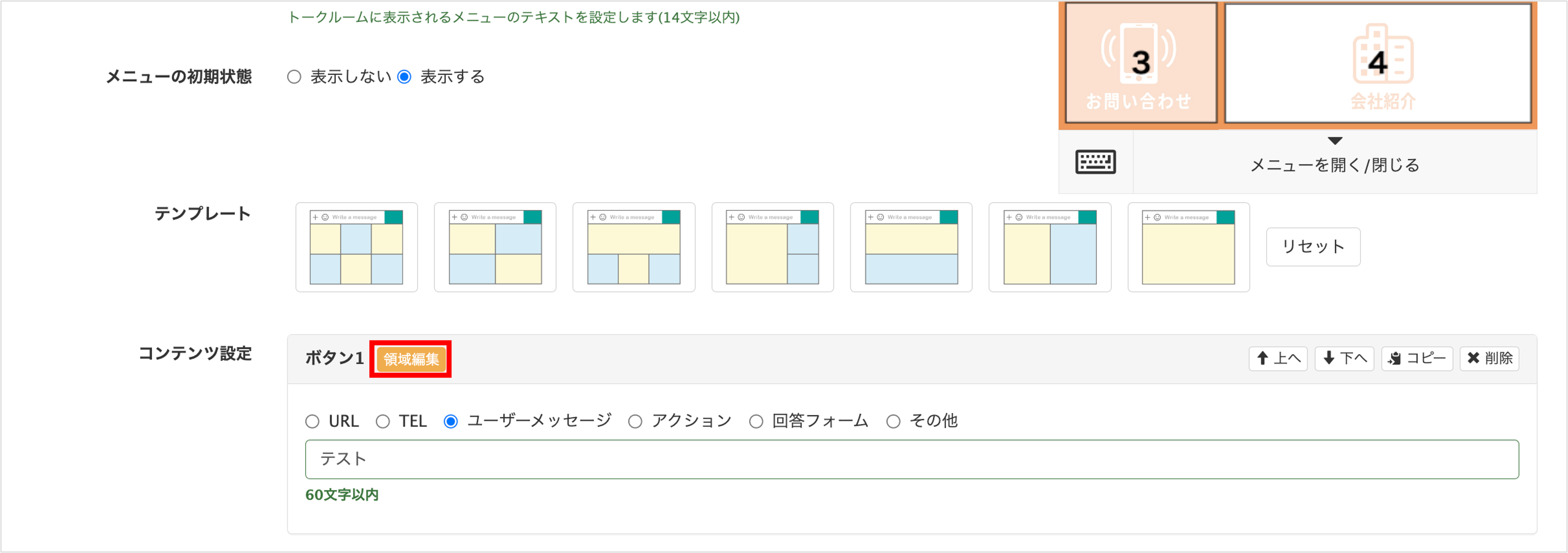
★〔領域編集〕ボタンからボタンの設定位置を変更することが可能です。
★タブになる箇所は1つのボタンとして設定しておきます。

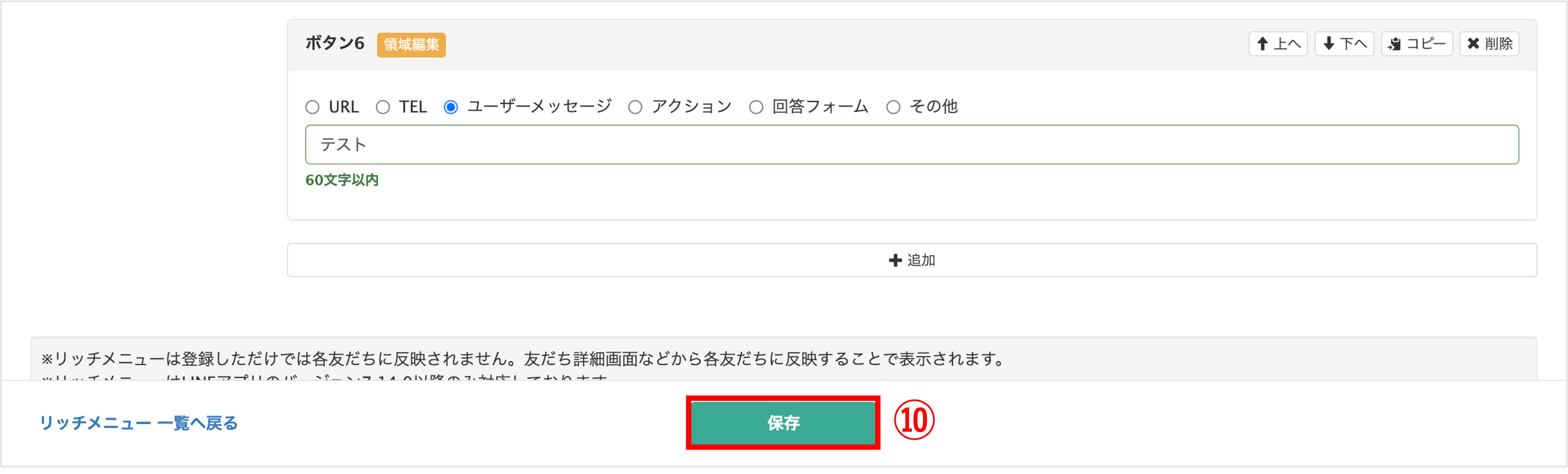
⑩全てのボタンの設定を行い、〔保存〕ボタンをクリックして登録します。
※ボタンタップ時の挙動設定方法についてはこちら

サブメニューの画像についても上記①〜⑩の方法を繰り返して、それぞれメニュー画像を登録します。
タブでリッチメニューを切り替える設定
★ここからは、全ての画像登録が完了後、2枚のリッチメニューをタブで切り替える設定を解説します。

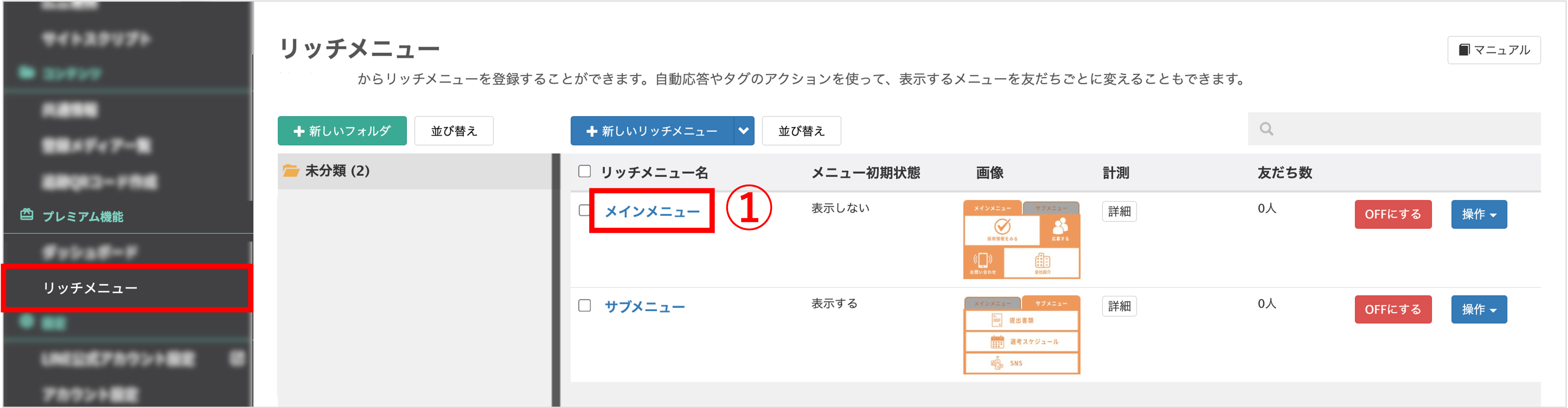
左メニュー>「リッチメニュー」をクリックします。
①はじめに作成した『メインメニュー』をクリックします。

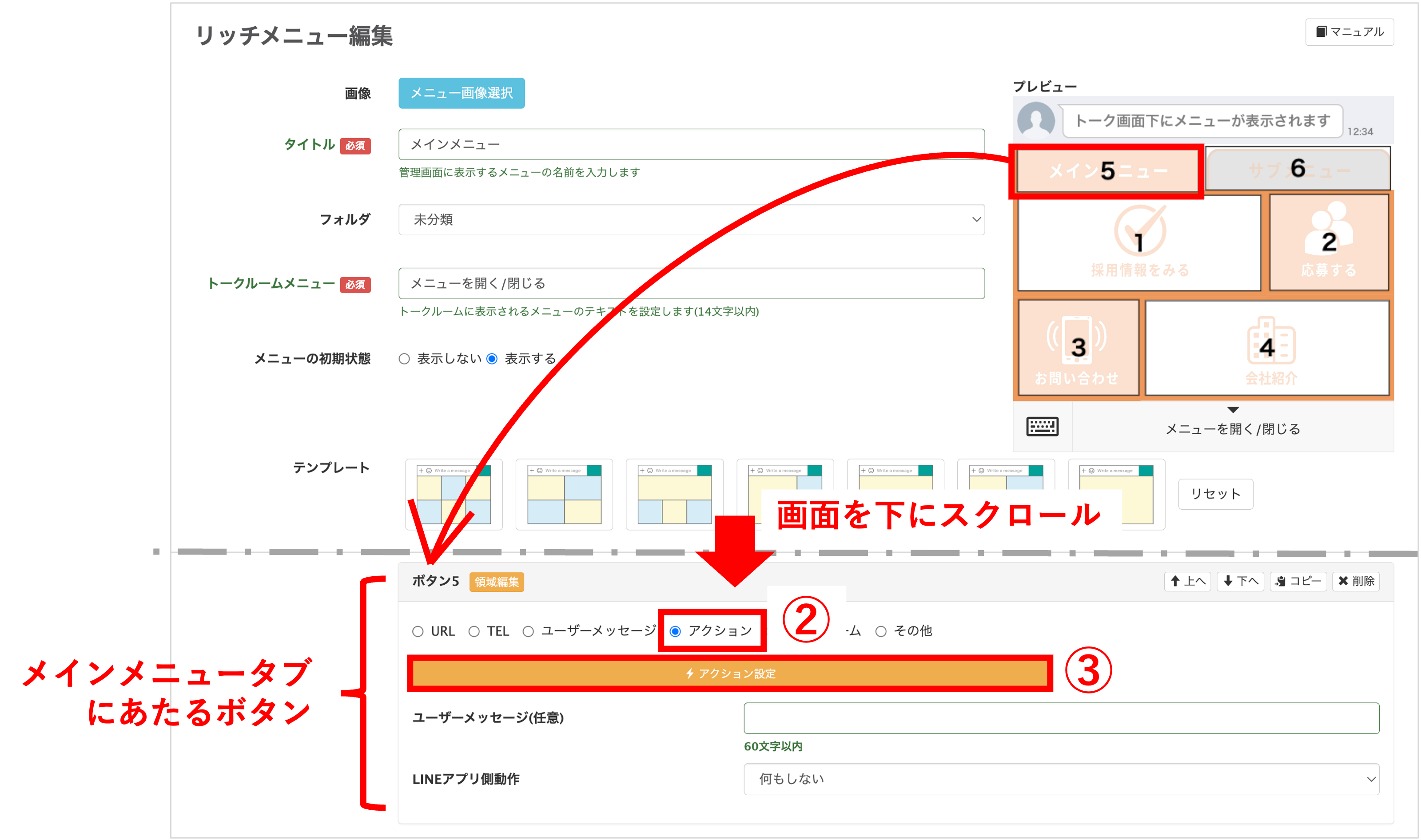
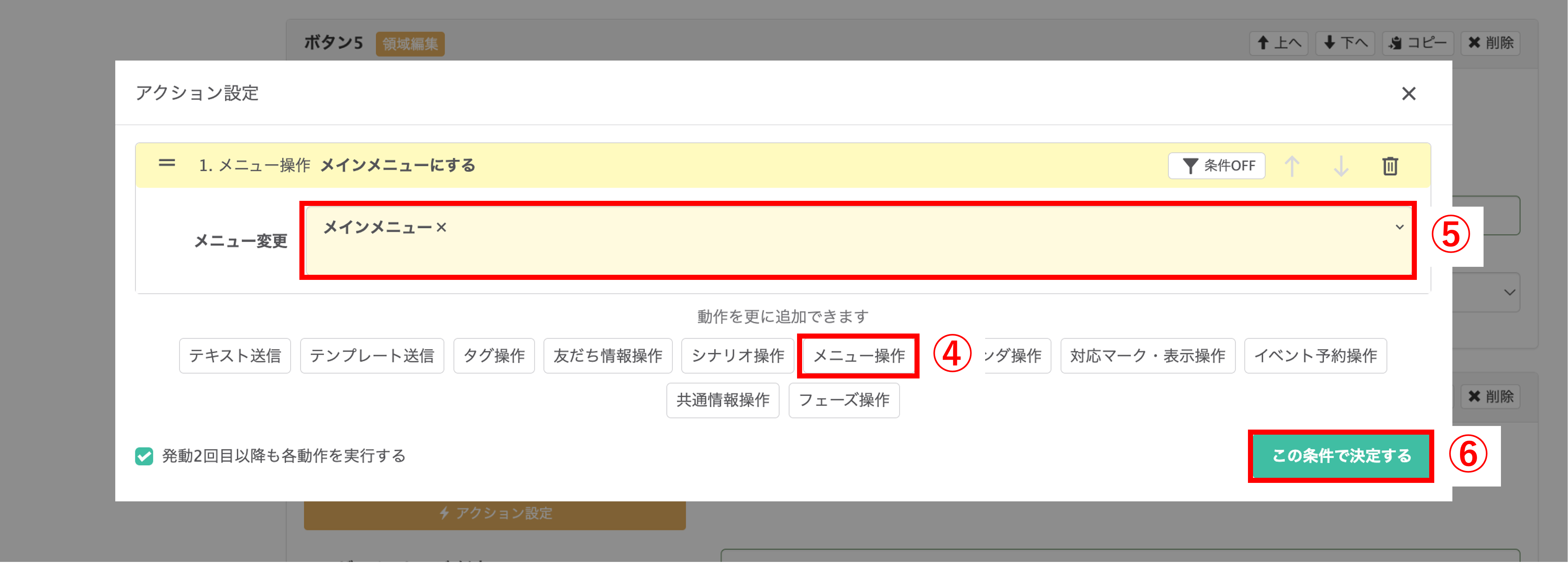
②『メインメニュー』タブに設定したボタン5の【アクション】を選択します。
③〔アクション設定〕ボタンをクリックします。

④〔メニュー操作〕ボタンをクリックします。
⑤ボタン5をタップするとメインメニューが開く設定にしたいので、『メインメニュー』を選択します。
⑥〔この条件で決定する〕ボタンをクリックします。
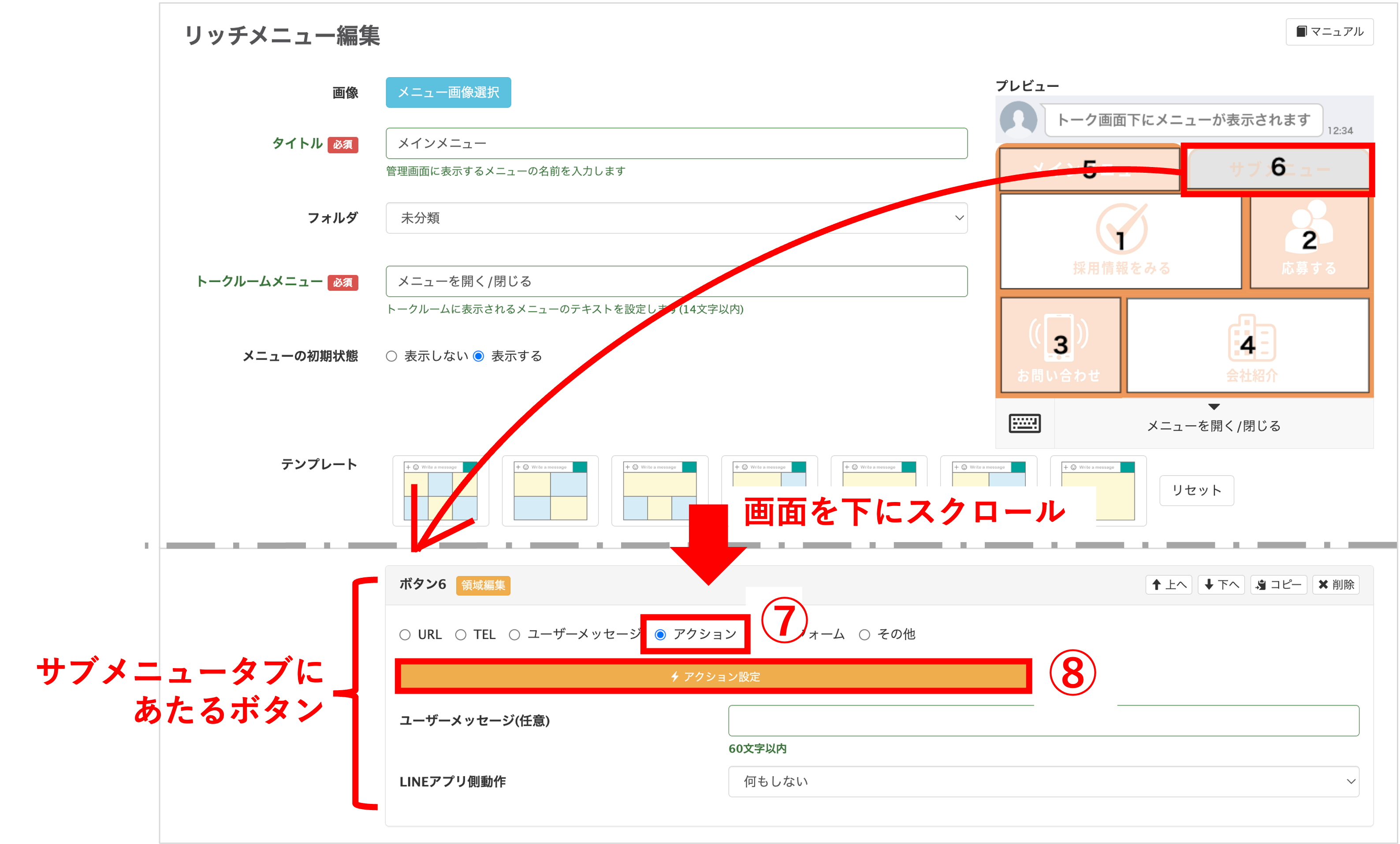
★次に『サブメニュー』タブ用のボタン6の設定を行います。

⑦『サブメニュー』タブに設定したボタン6の【アクション】を選択します。
⑧〔アクション設定〕ボタンをクリックします。

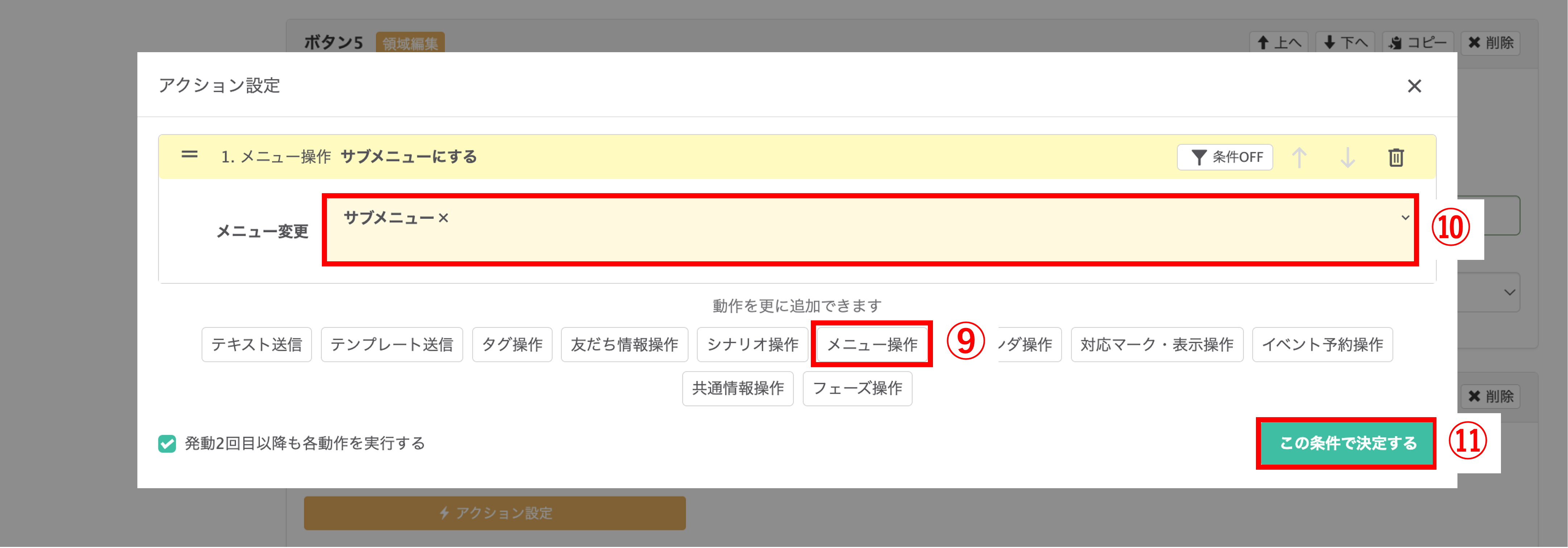
⑨〔メニュー操作〕ボタンをクリックします。
⑩ボタン6をタップするとサブメニューが開く設定にしたいので、『サブメニュー』を選択します。
⑪〔この条件で決定する〕ボタンをクリックします。

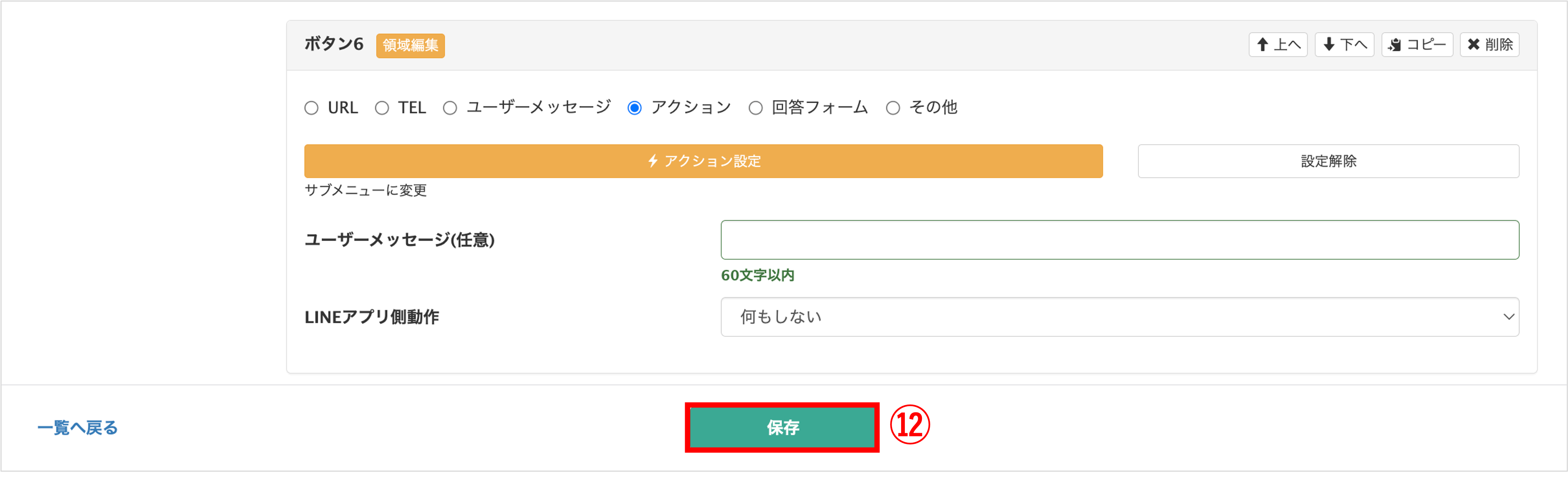
⑫〔保存〕ボタンをクリックして、『メインメニュー』の設定が完了です。
※『サブメニュー』も『メインメニュー』の手順①〜⑫と同様に設定します。更にタブ数の多いリッチメニューを設定したい場合にも、手順を繰り返します。
以上の手順で、タブ付きリッチメニューの切り替えが可能となります。
関連記事
この記事が役に立ったら「いいね」を押してください!